مجله تکنولوژیک
تکنولوژی ، دوربین مداربسته ، قیمت دوربین مداربسته / هایک ویژن / دوربین مدار بستهمجله تکنولوژیک
تکنولوژی ، دوربین مداربسته ، قیمت دوربین مداربسته / هایک ویژن / دوربین مدار بستهقیف فروش
حتماً می دانید که در گوگل آنالیتیکس مبحثی به نام قیف تبدیل یا conversion funnel وجود دارد. در آن مبحث ما به اهمیت ردگیری کلیه فعالیتهای کاربران که منجر به تبدیل کاربر به خریدار یا کاربر فعال میشد میپرداختیم. در این مقاله قصد داریم با محدود کردن این بحث به خرید از سایت، اهمیت ردگیری رفتار خریداران از سایت در افزایش فروش، کاهش نرخ پرش (کاربرانی که بدون هیچ تعاملی با سایت آن را ترک میکنند)، کاهش سبدهای خرید رها شده، بپردازیم.
مشتریان بسیاری از ما پرسیدهاند که چه تکنیکی وجود دارد که بتوانیم فروش بیشتری از سایت خود داشته باشیم. متاسفانه یک تکنیک واحد برای همه تجارتها برای افزایش مشتری وجود ندارد. و تبدیل کاربری که هیچ شناختی از تجارت شما ندارد به یک مشتری و خریدار کار آسانی نیست!
اگر شما میلیون ها تومان برای افزایش ترافیک با کیفیت به سایت خود هزینه کنید. بازهم هیچ تضمینی وجود ندارد که این حجم از ترافیک در همان بازدید اول از سایت شما خریدی انجام دهند. به جای آنکه به فکر یک تکنیک بازاریابی واحد برای افزایش مشتریانتان باشید. میتوانید از مجموعه فعالیتهای بازاریابی و تلاشهایی که منجر به افزایش فروش میشوند، برای ایجاد یک چشم انداز فروش موفق استفاده نمایید. قیف فروش دقیقاً همین کار را برای شما انجام خواهد داد.
قیف فروش چیست؟
به عبارت ساده، یک قیف فروش نشان دهنده مسیر ایدآلی است که شما انتظار دارید کاربران سایت، برای تبدیل شدن به خریدار، آن را به پیمایند. در حالی که شما ممکن است فعالیتهای بازاریابی را برای هزاران کاربر انجام دهید. تنها تعداد کمی از این کاربران ممکن است اطلاعات تماس شان را به شما به دهند و به کاربران فعال سایت تبدیل شوند و از این تعداد نیز تنها عده کمی به مشتری تبدیل میشوند.

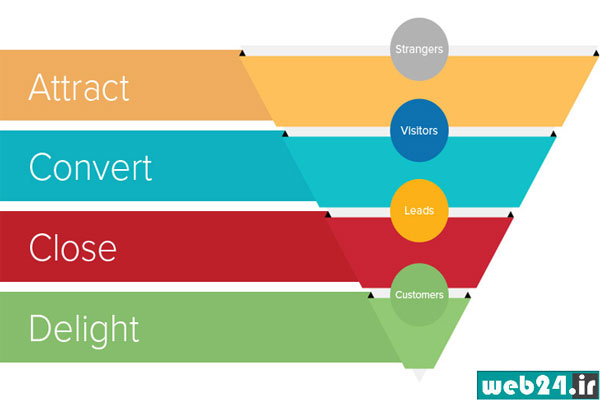
قطعاً با این توضیحات حدس زدهاید که چرا به این فرایند قیف فروش میگوییم. ما در یک سایت فروشگاهی افراد زیادی را به عنوان بازدید کننده خواهیم داشت از این افراد عده کمی به مرحله بعد یعنی ارتباط با سایت وارد میشوند و در آخر تنها تعداد معدودی از این افراد از سایت ما خرید خواهند کرد، بنابراین در قیف فروش هر چه از بالا به پایین حرکت میکنیم از تعداد کاربران کاسته خواهد شد. یک قیف فروش را میتوان به این اجزا تقسیم کرد:
جذب: بازاریابی و تبلیغات که بازدید کننده را به وب سایت شما هدایت میکنند.
تبدیل: پیشنهادی که باعث میشود کاربر به خواهد اطلاعات تماسش را با ما به اشتراک بگذارد.
خرید کردن: تلاش هایی که باعث میشود کاربران به خریدار تبدیل شوند.
لذت: ارائه خدمات با کیفیت که باعث میشود مشتریان از کیفیت محصولات ما راضی باشند و دوباره از فروشگاه ما خرید کنند.
یک سناریوی ایده آل برای قیف فروش
برای نمایش مراحل پردازش یک سناریوی ایده آل می خواهیم فرض کنیم که یک سایت می خواهد سرویس آموزش مسترینگ موسیقی را ارائه دهد.
مرحله جذب مخاطب
فرض کنید که سایت مد نظر از طریق سئو سایت خود را با عبارت مرتبط با استودیوی موسیقی بهینه سازی کرده است و در صورتی که شما عبارات مرتبط را جستجو کنید این سایت را در صفحه اول گوگل مشاهده میکنید.

مرحله تبدیل
در این مرحله شما باید کاربر سایت را به مخاطب فعال تبدیل کنید. اینکار می تواند با امکان ثبت نام در سایت انجام شود. در مثال ما سایت با قرار دادن یک دکمه ثبت نام و یک Call to Action کاربر را تشویق میکند که با ثبت نام در سایت به صورت رایگان از امکانات بیشتری برخوردار شود. شما می توانید اطلاعاتی مانند شماره تماس و یا Id تلگرام مشتری را از این طریق به دست بیاورید.

مرحله خرید کردن
برای اینکه کاربر به این مرحله برسد می توان مسیرهای مختلفی را طراحی کرد. ارائه محصولات پر فروش در صفحه اصلی سایت و امکان خرید کلا از همان صفحه، ارائه صفحه جزئیات محصولات برای کاربرانی که برای خرید نیازمند جزئیات بیشتر هستند، ایجاد یک دکمه بزرگ خرید در صفحه نمایش محصول برای ترغیب کاربر به خرید محصول، می توانند به هدایت کاربر و تبدیل او به خریدار کمک کنند.

لذت از خرید
لذت از خرید را می توان با چند روش افزایش داد. ارائه کالا و خدمات رایگان مانند حمل و نقل رایگان محصولاتی مانند مبلمان و فرش، یا کالایی مانند کیف کوچک برای موبایلهای گران قیمت، در مثال ما این لذت از خرید می تواند با قرار دادن تعدادی آموزش رایگان برای دانلود ایجاد شود.
ارائه خدمات پس از فروش حرفهای و کیفیت بالای محصولات یکی از بهترین راهکارهای افزایش لذت از خرید است.
یکی از نکاتی که برخی صاحبان سایت فراموش می کنند تاثیر تعامل با کاربر در افزایش لذت خرید است. یک سایت حرفهای درست مانند یک فروشنده با کاربر تعامل میکند. این امر خود به افزایش لذت خرید از سایت میانجامد.
برای سنجش میزان لذت از خرید می توان با بازاریابی مجدد تعداد مخاطبانی را که میتوانیم به سایت بازگردانیم را ملاک موفقیت خود قرار دهیم.
در این مثال سایت با ترکیب قابلیتهای سئو و برند سازی مخاطبان خود را به مشتری تبدیل میکند. قرار دادن ایمیل و تلگرام برای دریافت راهنماییهای رایگان در این مسیر کمک زیادی به این سایت خواهد کرد. اما این سایت قطعا در این جا متوقف نمیشود. آنها سرویس با کیفیتی ارائه می دهد که علاقه مندان به محصولات سایت را تشویق می کند که آنها را در شبکههای اجتماعی دنبال کند و یا برای آنها در شبکه اجتماعی خود تبلیغ نماید. به این ترتیب چرخه توسعه فروش سایت به حیات خود ادامه خواهد داد.
شما نیز برای طراحی یک قیف فروش نیازمند کانالهای متنوع بازاریابی هستید. سئو سایت شما باید قدرتمند باشد. در کلمات کلیدی رقابتی باید در صفحه اول گوگل باشید. از تبلیغات کلیکی گوگل استفاده کنید. استفاده از کمپینهای شبکههای اجتماعی و بازاریابی مجدد و تلاش برای افزایش فروش از طریق مشتریان قبلی را بیشتر کنید.
شرکت وب 24 برای مشتریان خود خدماتی مانند تبلیغات گوگلی را نیز ارائه می دهد و بسیاری از سایتها در فواصل زمانی خاصی از این خدمات بهره میبرند. اما هنگامی که سایت یک سئو قدرتمند داشته باشد. سایتهای مشتریان ما می تواند با استفاده از این مزیت از چنیدن کانال مختلف مشتریان را به سایت جذب نمایند به این ترتیب با افزایش تعداد کاربران جذب شده و طراحی یک قیف فروش حرفهای در سایت، افزایش تعداد بازدید کننده، به افزایش میزان فروش در سایت میانجامد.
نکاتی برای بهبود قیف فروش در سایت شما
- استفاده از چندین کانال بازاریابی برای جذب بازدید کننده: بیشتر مشتریان موفق ما از چندین کانال بازاریابی شامل تبلیغات کلیک گوگل، تبلیغات در شبکههای اجتماعی، سئو خارجی، کمپینهای ایمیلی، و حتی تکنیکهایی مانند تماس با مشتریان بلقوه بهره می گیرند. هر یک از کانال بازاریابی با توجه به ویژگیهای تجارت شما ممکن است که نتیجهای کاملاً متفاوتی با کانال دیگر برای شما داشته باشند. اما مسلماً با گسترش کانالهای بازاریابی تعداد مشتری جذب شده به کسب و کار شما نیز افزایش مییابد.
- آنالیز میزان اثر بخشی کمپینهای بازاریابی مختلف: با آنالیز کمپینهای بازاریابی مختلف و ردگیری میزان تاثیر تماسهای تلفنی خود با مشتریان بلقوه میتوانید اثر بخش ترین کانال بازاریابی خود را بیابید. به این ترتیب می توانید بر روی کانالی که بیشترین تاثیر را برای شما دارد سرمایه گذاری بیشتری کنید.
- به بلاگ سایت خود بطور منظم محتوا اضافه کنید: محتوا پادشاه است و یک بلاگ محل مناسبی برای درج این محتوا است. در سایتهای مختلف بخش بلاگ و یا آموزش به درج منظم محتوا اختصاص دارد. نوشتن پستهای باکیفیت در بلاگ سایت باعث بهبود سئو سایت و همچنین باعث بهبود ارتباط سایت با مخاطبان خواهد شد.
- وب سایت خود را با چشم انداز خود از آینده آن و نظرات مخاطبان هم آهنگ کنید. اگر مخاطبان شما سوالی را مطرح میکنند برای پاسخ به سوال یک پست ایجاد کنید. احتمالاً سایر کاربران نیز سوال مشابهی دارند. که با ایجاد آن پاسخ شما میتوانید بازدید کنندگان جدیدی را به سایت خود فرا بخوانید.
- در وب سایت خود بیش از یک CTA-Call To Action طراحی کنید. کاربران از کانالهای تبلیغاتی مختلف به سایت وارد میشوند و همه آنها آماده خرید از سایت نیستند. در سایت خود برای همه کاربران دکمههای CTA-Call To Action مناسب با آنها طراحی کنید. اگر کاربری هنوز در حال تحقیق است. از او بخواهید که برای دریافت مجلات و آموزشهای رایگان سایت ثبت نام کند. اگر کاربری هنوز مطمئن نیست که کالای تولید شده ارزش هزینهای که باید بپردازد را دارد. دکمهای برای ورود به صفحه جزئیات محصول در اختیار او قرار دهید. و در نهایت برای کاربرانی که آماده خرید هستند، نیز دکمهای برای خرید کالا در صفحه قرار دهید.
- مخاطبانی که در مراجعه اول به سایت از شما خرید نکردهاند را مجدداً در معرض تبلیغات قرار دهید: امکان نگهداری اطلاعات همه بازدید کنندگان سایت وجود ندارد ولی این بدان معنا نیست که از بازاریابی برای مخاطبانی که از سایت خرید نکردهاند نا امید شویم. با ایجاد یک کمپین بازاریابی برای هدف قرار دادن این دسته از مشتریان میتوانیم یک شانس دیگر برای بازگشت این مخطبان به سایت ایجاد کنیم.
- در صنعت و یا محل خود شهرت و اعتبار کسب کنید. افزایش شهرت و شناخته شدن به عنوان یک متخصص در صنعت خود برای شما بسیار حائز اهیمت است. اگر در صنعتی که در آن فعالیت میکنید شهرتی ندارید برنامهای برای آن ایجاد کنید. به جلسات آموزشی بروید و در وبینارها شرکت کنید. سپس در سایت خود جلسات آموزشی و وبینار ایجاد کنید. (سمینارهای آنلاین و تحت وب را وبینار میگویند.) با افزایش تلاش شما در جهت تبدیل شدن به یک چهره شناخته شده در صنعت خود، شما لینکهایی را دریافت خواهید کرد که برای سئو شما بسیار حائز اهمیت است.
- مخطبان خود را پرورش دهید: از خرید مخاطبان خود نا امید نشوید. اگر شما مخطبانی دارید که ایمیل یا تلفن خود را در سایت شما ثبت کرده اند. احتمالاً آنها به کالای شما علاقه مند هستند. بنابراین می توانید با ارسال ماهانه مجلات سایت، تبلیغات ایمیلی و مانند آن همچنان ارتباط خود را با این دسته از مخاطبان حفظ کنید.
- برای برنامه ارجاع خود یک انگیزه ایجاد کنید. سایت باید برای بازگشت خریداران به سایت یک برنامه داشته باشد. این برنامه باید با یک انگیزش برای مخاطبان همراه باشد. ایجاد یک صفحه که این انگیزش را برای کاربران ایجاد کند لازم است. اما باید در کنار آن از طریق مجلات اینترنتی و تبلیغات ایمیلی به کاربران این انگیزه را یادآوری کرد. (این انگیزش می تواند تخفیف و مواردی این چنینی باشد)
- چرا الان کالا را نمیخرید! به این سوال لقب سوال یک میلیون دلاری داده اند. یعنی آنکه این سوال یا باعث می شود کلیه سدهای دفاعی مشتری در برابر خرید بشکند و کلا را بخرد و یا به شما دلایلش برای عدم خرید را بگوید. که خود باعث میشود بتوانید شرایط را برای خرید او مهیا کنید. در دنیای وب و دنیای دیجیتال نیز به همین ترتیب است. اولین گام بهینه سازی قیف فروش و تلاشهای بازاریابی اقدام کاربر برای تعامل با سایت است. اگر شما خرید از سایت رابه 6 ماه بعد موکول کنید کاربر تا سال آینده به سایت شما مراجعه نخواهد کرد. شما باید یک برنامه زمانبدی شده در اختیار کاربر قرار دهید. مثلا به او بگویید که اگر میخواهد برای عید نوروز کالا را در منزل خود تحویل بگیرد باید حداقل سفارش خود را تا 25 بهمن ماه کامل کرده باشد و تاکید کنید که کلیه فاکتورهایی که بعد از این تاریخ کامل شوند بعد از 13 فروردین تحول خواهند شد. به این ترتیب شما به کاربران خود یک بازه زمانی برای برنامه ریزی و اقدام برای خرید داده اید.
ایجاد قیف فروش را شروع کنید
یک قدم ساده ولی مفید برای شروع ایجاد قیف فروش، نوشتن تمام روشهای بازاریابی بر روی یک تکه کاغذ و طبقه بندی آنها به 4 بخش قیف فروش؛ یعنی جذب،تبدیل، خرید، لذت بردن، است. وقتی که همه چیز را برنامه ریزی کردید سعی کنید شکاف های موجود در طرح خود را شناسایی کنید. هنگام شناسایی مشکلات آنها را به ترتیب اولیت لیست کنید.
یک گام دیگر به جلو بردارید و اصلاحاتی که برای برنامه بازاریابی خود در نظر گرفتهاید را به چند گام تقسیم کنید. شاید بهترین گام برای بهبود مسیر تبدیل مشتریان به خریدار، ارائه یک کتاب رایگان یا یک مشاوره رایگان برای مخاطبان سایت باشد. هنگامی که اعتماد به نفس کافی برای انتقال اطلاعات به مشتریان خود را بیابید. می توانید مرحله بعد و جذب مخاطب جدید به سایت را راحت تر طی کنید.
2. طراحی سایت
7. طراحی سایت
11. طراحی سایت تهران
12. طراحی سایت
13. طراحی وب سایت
14. طراحی سایت شرکتی
16. طراحی سایت تهران
بهینهسازی پروفایل اینستاگرام
به طور کلی، افراد به اینستاگرام مراجعه میکنند تا به مطالب، عکسها و ویدئوهای جالب توجهی که توسط دوستان، تأثیرگذاران و برندها به اشتراک گذاشته شده، دسترسی یابند. شرکتها به اینستاگرام متکی هستند و اعتماد بیشتری دارند؛ زیرا کاربران آنها 10 برابر احتمال بیشتری در مقایسه با شبکههای اجتماعی دیگر مانند فیسبوک و توییتر دارد تا با برندها ارتباط برقرار کنند. در سال 2017، اینستاگرام 100 میلیون کاربر دیگر را به پلتفرم خود اضافه کرد و هیچ علائمی از کاهش رشد در سال جدید وجود ندارد. بنابراین دلیلی وجود دارد که اینستاگرام اینگونه رشدی باورنکردنی دارد.

به منظور آشکار شدن پتانسیل اینستاگرام، مهم است که پروفایلی ایجاد کنیم تا به طور موفقیت آمیز توجه مخاطبان هدف را جلب کند. با دنبال کردن نکاتی که در ادامه بیان میشود، بازاریابان شبکههای اجتماعی میتوانند با بهینه سازی پروفایل اینستاگرام خود، نتایج کسب و کار هدفمندی را به دست آورند.
راهکارهای بهینهسازی پروفایل اینستاگرام
ایجاد یک حساب کسب و کار (بیزینس) اینستاگرام
بیش از 25 میلیون کسب و کار در حال حاضر از حساب بیرینس اینستاگرام استفاده میکنند تا به ابزارهای تجزیه و تحلیلی و تبلیغاتی مفید دسترسی یابند. برخلاف حسابهای شخصی، حسابهای کسب و کار به کاربران تجزیه و تحلیلهای مرتبط با عملکرد پست و رشد فالوورها را ارائه میدهد. بنابراین با ایجاد بیزینس پروفایل، به امکانات ویژهای در بخش مدیریت صفحه خود دسترسی خواهید داشت که این امر میتواند به افزایش فروش شما کمک کند.
از آنجا که 80% از کاربران اینستاگرام حداقل یک برند را دنبال میکنند، اینستاگرام این امکان را به پروفایلهای تجاری میدهد که شامل یک دکمه تماس باشند؛ این دکمه تماس یا Contact در بالای پروفایل به نمایش در میآید و توسط آن میتوان آدرس، شماره تلفن و ایمیل مرتبط با کسب و کار خود را قرار دهید. این امر باعث میشود پشتیبانی مشتری شبکههای اجتماعی راحت تر از قبل شود. یکی دیگر از بهترین قابلیتهای پروفایلهای تجاری، امکان تجزیه و تحلیل کاربران صفحه است. به عبارت دیگر میتوانید اطلاعات دقیقی در مورد فالوورهای خود مانند سن، جنسیت، موقعیت جغرافیایی و غیره را به دست آورید و نیز آمار مرتبط به هر یک از پستهای خود را بررسی نمایید. همچنین با داشتن یک اکانت تجاری میتوانید در استوری اینستاگرام خود، لینک قرار دهید اما باید این نکته را در نظر بگیرید که تنها بیزینس پروفایلهایی که بیشتر از 10.000 فالوور دارند میتوانند از این ویژگی استفاده کنند.
آخر از همه اما نه بی اهمیت ترین، حسابهای بیزینس میتوانند محتوا را تنها با چندین ضربه ارتقا دهند. این ارتقاء پرداختی نسبتا ارزان است که به شما امکان میدهد بدون توجه به اینکه چه پستهایی را برای ارتقا انتخاب میکنید، به آنها دسترسی پیدا کنید.
بنابراین، یک حساب بیزینس اینستاگرام به سادگی به بازاریابان شبکههای اجتماعی این امکان را میدهد که با داشتن انعطافپذیری بیشتر، حضوری مؤثر در شبکه اجتماعی در اینستاگرام داشته باشند. از این رو، با داشتن یک حساب در اینستاگرام میتوان براحتی آن را به حساب بیزینس با چندین مرحله تبدیل کرد.
استفاده از لینک ردیابی پروفایل در حساب خود
با توجه به اینکه اینستاگرام این امکان را به بازاریابان شبکههای اجتماعی میدهد تا تنها یک URL فعال را در کل پلتفرم به اشتراک بگذارند، لینک موجود در پروفایل حساب فوقالعاده مهم است. با این حال، بسیاری از بازریابان هنوز اشتباهاتی به دلیل عدم استفاده از لینک ردیابی در پروفایل حساب اینستاگرام خود انجام میدهند. اگر لینک نتواند ردیابی شود، غیر ممکن است که متوجه شوید چگونه بازدیدکنندگان وبسایت یا مشتریان از اینستاگرام مراجعه میکنند. با استفاده از یک پلتفرم آنالیتیکز یا یک سازنده URL سفارشی، بازاریابان میتوانند ببینند چگونه کاربران اینستاگرام با لینکی در بیو (پروفایل) ارتباط برقرار میکنند.
آپلود تصاویر شبکهای یا چندگانه برای ایجاد بیانیه یا توضیح؛
بازاریابان اینستاگرام باید پروفایلی طراحی کنند که یک توضیح یا بیانیه را ارائه میکند. هیچ راه بهتری برای انجام این کار وجود ندارد که با ایجاد یک کولاژ چندتایی یک تصویر قابل فهمی را شکل دهید؛ به عبارت دیگر با قرار دادن تصاویر کنار هم، یک تصویر قابل فهمی را ایجاد کنید. برخی برندها از این تکنیک استفاده میکنند تا تصاویر بزرگی را به اشتراک بگذارند که ممکن است اگر به صورت تکی در هر پست به اشتراک گذاشته شود، خوب نشود. بنابراین با به به کار بردن اینگونه تصاویر میتوانید حس کنجکاوی را در فالوورهای خود ایجاد کنید.
سرمایهگذاری در بخش آنالیتیکز قدرتمند اینستاگرام
تنها راه شناختن اینکه استراتژی اینستاگرام شما کار میکند این است که تجزیه و تحلیل انجام دهید تا آن را اثبات کنید. در حالی که یک حساب بیزینس اینستاگرام برخی از اطلاعات ابتدایی را در مورد عملکرد ارائه میدهد، ابزارهای جانبی آنالیز اینستاگرام، دنیایی از اطلاعات را ارائه میدهد که در صورت عدم استفاده از آن غیر قابل دسترس است. با استفاده از محاسبه و لینک ردیابی در بیو اینستاگرام خود میتوانید تعیین کنید که کدام پستها بیشترین تعداد فالوورها را به خود اختصاص میدهد، و نیز بهترین زمان برای انتشار پست را مشخص میکند. استفاده از ابزارهای جانبی آنالیتیکز اینستاگرام لازم و ضروری است تا بتوانید پروفایل و استراتژی اینستاگرام خود را بهینهسازی کنید.
استفاده از تست A/B در بیو اینستاگرام خود
برخی اوقات دشوار است که بدانید بیو اینستاگرام شما اهداف بازاریابی شبکههای اجتماعی شما را دنبال میکند. بهترین راه برای درک آن این است که مؤثر بودن بیو خود را از طریق تست A/B بسنجید. برای شروع، نیاز خواهید داشت ابتدا یک متغیر وابسته را انتخاب کنید که میتوان اندازهگیری کرد. یک متغیر وابسته محبوب، ردیابی کلیکهای لینک URL میباشد. در مرحله بعد، یک سری از پروفایلهای اینستاگرام مختلف را ایجاد کنید و بر روی هر کدام از آنها بروید تا اطمینان حاصل کنید که هر پروفایل (بیو) تعداد مشابهی فالوور همزمان دارد. در نهایت، به دیتای عملکرد URL نگاه کنید تا مشخص شود کدام پروفایل بیشترین تأثیر را در ایجاد کلیکهای URL دارد.
تمرکز بر روی کیفیت فالوورها به جای کمیت آنها
بسیاری از بازاریابان اینستاگرام فکر میکنند که داشتن تعداد زیادی فالوور برای پروفایل اینستاگرامی کاملا بهینه بسیار مهم است. با این وجود، داشتن فالوورهای بیشتر برای یک برند اغلب به نظر میرسد دارای اعتبار بیشتری است. اما نگاهی گذرا به پروفایل اینستاگرام متعلق به برخی شرکتهای بزرگ در جهان نشان میدهد که کیفیت فالوورها مهمتر از کمیت آنهاست. بازاریابان شبکههای اجتماعی باید بر روی توسعه استراتژی تمرکز کنند که مخاطبان هدف بیشتری را مورد هدف قرار میدهد نه اینکه فقط تعداد فالوورها را برای ایجاد اعتبار خود افزایش دهد.
فعال کردن نوتیفیکیشنهای اینستاگرام
مطمئن شوید که شما و تیمتان در موقعیتی هستند که به مخاطبان هدف در زمانی سریع از طریق روشن بودن نوتیفیکیشنهای اینستاگرام پاسخ میدهند. با نشان دادن اینکه برند شما همیشه در دسترس است یک راه عالی برای ایجاد احساس برند و افزایش تعامل میباشد.
اختصاص شخصی برای نظارت بر کانال های پیام رسان
بسیاری از مشتریان انتظار دارند که تقریبا پشتیبانی مشتری فوری را در انواع مختلف پلتفرمهای شبکههای اجتماعی دریافت کنند. علاوه بر این، به طور متوسط افراد داستان یک تجربه ناموفق خود را با 16 نفر از دوستان خود به اشتراک خواهند گذاشت. همانطور که اینستاگرام محبوبیت آن افزایش مییابد، به طور قابل توجهی برای انواع مختلف برندها مهم است که برای کاربران خدمات مشتری رضایت بخشی را ارائه دهند.
از آنجا که حسابهای بیزینس اینستاگرام برای بازدیدکنندگان پروفایل این توانایی را ارائه میدهد که با برندها از طریق لمس یک دکمه ارتباط برقرار کنند، درخواستهای خدمات مشتری میتواند در هر ساعتی از روز انجام شود. با توجه به این واقعیت، بازاریابان شبکههای اجتماعی باید فردی را برای نظارت بر پیامهای ورودی اینستاگرام در طول ساعتهای کاری در نظر بگیرند.
ایجاد تقویمی با محتوای مناسب
اینستاگرام برخلاف شبکههای اجتماعی دیگر، مشخصات پروفایل را نشان میدهد. بنابراین در اینستاگرام میتوانید تمام پستهای مرتبط با چند ماه اخیر را ببینید. از این رو، بازاریابان باید به این نکته توجه کنند که پستهایی که در اینستاگرام قرار میدهند پیوسته و مرتب باشد تا بتوانند کاربرام مفهومی کلی و قابل درک را از برندتان کسب کنند.
انتخاب نام کاربری مناسب برای پروفایل خود در اینستاگرام
پس از تنظیم پروفایل خود در اینستاگرام، باید نام کاربری مناسبی را برای آن انتخاب کنید. انتخاب نام کاربری مناسب به این دلیل که میتواند باعث جذب کاربران شده و نیز با خواندن نام پروفایل شما مشتاق دیدن آن شوند، بسیار مهم است. برای انتخاب نام کاربری خود از اسمی استفاده کنید که در ذهن افراد به خوبی بماند و نیز براحتی تلفظ شود. بنابراین زمان مناسبی را برای انتخاب نام کابری خود صرف کنید.
بروز رسانیتصویر پروفایل اینستاگرام خود با توجه به کمپینهای فعلی تان
بیشتر بازاریابان اینستاگرام در مورد بروزرسانی پروفایل اینستاگرام خود فکر نمیکنند، اما انجام اینار میتواند راه عالی برای حفظ جدید بودن و مرتبط بودن پروفایل باشد. اضافه کردن تغییرات لوگو یا طراحیهای خاص به یک کمپین بازاریابی میتواند فالوورها را تشویق کند تا پروفایل شما را به طور مکرر بررسی کنند.
بررسی پروفایل اینستاگرام تان در دستگاههای مختلف
اینستاگرام مانند فیسبوک یک شرکتی است که الویت اول آن موبایل بوده است. پیش از آنکه یک نسخه دسکتاپ یا تبلت اپلیکیشن اینستاگرام وجود داشته باشد، یک نسخه آیفون و بعد از آن اندروید از این پلتفرم وجود داشت. بازاریابان اینستاگرام باید پروفایل شرکت خود را بر روی انواع دستگاهها بررسی کنند تا اطمینان حاصل شود که این تجربه در همه دستگاهها مثبت و سازگار میباشد.
اطمینان از لینک دادن به یک وبسایت موبایل فرندلی
برای آنهایی که علاقمند هستند ترافیک وبسایت آنها از طریق پروفایل اینستاگرام به صفحه وبشان هدایت شود، باید اطمینان حاصل کنید که کل وبسایت شرکت برای موبایل بهینه شده است و ارائه نتایج ضعیف میتواند به شدت شانس شما را در افزایش بازدیدکنندگان به مشتریان وفادار تضعیف کند. به علاوه برای ارائه یک تجربه موبایل دوستانه، سرعت صفحه باید در تمام دستگاهها بالا باشد. یک مطالعه نشان داد که اگر سایتهای موبایلی 3 ثانیه یا بیشتر طول بکشد بارگذاری شوند بالای 50% از بازدیدکنندگان خود را از دست میدهند.
اضافه کردن شکلک یا ایموجی برای سرگرمی بیشتر
اینستاگرام دارای انواع مختلی از سرگرمیهاست. یکی از راه حلهای انجام اینکار از طریق پروفایل اینستاگرام شماست که از شکلکها در بیو شرکت خود استفاده کنید. برخی از این ایموجیها میتوانند جایگزین تعدادی از کلمات شوند و بنابراین به شما کاراکترهای بیشتری میدهد تا بتوانید یک بیو قانعکننده بنویسید. همچنین کمک میکنند تا نشان دهید سازمان شما قادر به برقراری ارتباط با کاربران جوانی است که بسیاری از آنها در اینستاگرام هستند.
لازم به ذکر است که توسعه پروفایل اینستاگرام کاملا بهینه شده که قادر به جذب کاربران اینستاگرام باشد، یک برنامه سازماندهی شده است و به صبر و شکیبایی بسیاری نیاز خواهد داشت. اما هدف شما از ایجاد حساب کاربری در اینستاگرام هر چه باشد، با رعایت نکات بالا میتوانید استفاده مؤثرتر و بهتری از این شبکه اجتماعی داشته باشید.
10 دلیل برای عدم استفاده توسعه دهندگان وب از وردپرس
چرا نباید از وردپرس استفاده کنیم؟
وردپرس یک نرم افزار رایگان است که برای ایجاد وبلاگ طراحی شد و امروزه برای توسعه وب سایت ها به کار گرفته می شود. بیش از 50 میلیون وب سایت از این پلتفرم برای طراحی سایت استفاده می کنند و حدود 5% از 10000 وب سایت برتر در دنیا نیز این پلت فرم را برای طراحی سایت خود انتخاب کرده اند. وردپرس با هدف ایجاد یک سیستم مدیریت محتوا که مدیران سایت برای راه اندازی سایت خود به طراحان سایت نیازی نداشته باشند راه اندازی شد. در واقع شما برای استفاده از یک سایت وردپرسی نیازی به پرداخت هزینه ندارید. اما سایت های تجاری نیازهای اختصاصی دارند و از طرفی سایت ها باید ریسپانسیو و امن باشند. وب سایت برای یک شرکت تجاری به معنای اولین نقطه تماس با مخاطب و خریدار نهایی محصولات می باشد. وب سایت شما درست مانند کارت ویزیت شما عمل می کند. شما باید با وب سایت خود مخاطب را به تعامل با شرکت دعوت کنید. برنامه نویسی برای یک پلتفرم متن باز آماده مانند وردپرس برای مهندسان برنامه نویسی کار بسیار آسانی است ولی ما در شرکت وب 24 طراحی سایت با پلتفرم اختصاصی را برای مشتریان خود فراهم آوردیم تا بتوانیم تمام خواسته های آنان را به حرفه ای ترین شکل ممکن پاسخگو باشیم.

در این مقاله قرار نیست به شما بگوییم که وردپرس بد است و نباید از آن استفاده کرد. وردپرس درست مانند سیستم عامل لینوکس است. در اورپا ویندوز گران بود و مردم به سراغ لینوکس که رایگان بود رفتند ولی در ایران ویندوز با قیمتی مناسبی فروخته می شد و مردم از ویندوز استفاده می کنند. اگر ویندوز در اورپا به همین قیمت ایران عرضه شود کسی از لینوکس استفاده نخواهد کرد. وردپرس هم درست همین قصه را دارد. شما با کمی سرچ در گوگل می توانید برای وردپرس پلاگین و تم دانلود کنید. اگر کسی بگوید وردپرس محدود است می توان میلیون ها پلاگین افزایش قابلیت بر روی وردپرس نصب کرد ولی تمام اینها باعث سنگین تر شدن نرم افزار می شود و به همین سادگی سایت های وردپرس در برابر پلتفرم های اختصاصی ضعیف تر عمل می کنند. کافیست به آگهی استخدام روزنامه ها نگاه کنید. استخدام طراح سایت برای پلتفرم هایی مانند ASP، PHP بسیار بیشتر از وردپرس است. دلیل آن هم ساده است شرکتهای طراحی سایت نمی خواهند سایت مشتریان شان کندتر از رقبا بارگذاری شود. و وردپرس برای ارتقاء خود ناچار به افزودن پلاگین است که به افزایش حجم سایت می انجامد ولی در سیستم مدیریت محتوای اختصاصی شما صرفاً کدهای مورد نیاز کاربر را در سایت درج می کنید که حجم سایت را به شدت پایین خواهد آورد و کارایی سایت نیز در کمال خود باقی خواهد ماند.
علل عدم استفاده توسعه دهندگان وب از وردپرس
1- امنیت پایین وردپرس
میلیون ها وب سایت با وردپرس طراحی شده اند. اگر یک هکر بخواهد یک حمله گسترده برای باج خواهی را راه اندازی کند. قطعاً سیستمی را انتخاب می کند که بیشترین آسیب را وارد کند. ربات های زیادی در حال حاضر در سطح اینترنت وجود دارند که مختص هک کردن سایت های وردپرسی طراحی شده اند. آنها فایل های مانند فایل درج کامنت را هدف حملات خود قرار داده و سرور را با افزایش بار مواجه می کنند. که در اغلب موارد به معنی از کار افتادن سایت است. متاسفانه وردپرس یک ایراد بزرگ دارد و آنهم پیچیدگی عیب یابی آن است. هزاران برنامه نویس در سرتاسر دنیا در حال بررسی و تلاش برای رفع این مشکل هستند ولی حتی حرفه ای ترین کدنویسان وردپرس معتقدند که این سیستم را به سختی می توان عیب یابی کرد.
به یاد داشته باشید که هر سایتی را می توان هک کرد. سرور های سازمان امنیت آمریکا هم هک شده اند. بنابراین هیچ سایتی نمی تواند ادعا کند که صد در صد در برابر نفوذ ایمن است. به این ترتیب استفاده از سیستمی که احتمال هدف قرار گرفتن آن توسط هکر ها زیاد باشد. به افزایش احتمالاً هک شدن سیستم منجر می شود.
نکته : هزاران پلاگین امنیتی روی وردپرس قابل نصب است. ولی به خاطر داشته باشید که تمام هک هایی که در سالیان گذشته با آن روبرو بودیم در واقع بعد از اعلام رسمی حفره امنیتی توسط شرکت تولید کننده بوده است. یعنی آنکه مثلا ویندوز اعلام می کند که ویندوز یک حفره امنیتی دارد. که باید برای بستن آن ویندوز را بروز رسانی کنید. و بعد هکرها قبل از بروز رسانی توسط شما سیستم شما را با کمک همان حفره امنیتی هک می کنند. بنابراین یک هکر حتی نیاز نیست برای هک کردن سایت شما تلاش کند. کافیست منتظر گزارش یک حفره امنیتی در سایت های وردپرس بنشیند و حمله خود را بر اساس حفره موجود سازماندهی کند. از طرف دیگر نصب افزونه های امنیتی بر روی وردپرس به سنگین شدن سایت می انجامد. در سیستم مدیریت محتوای اختصاصی اصولا چنین اطلاعاتی هرگز توسط شرکت تولید کننده منتشر نمی شود، که هکری بخواهد از آن سوء استفاده کند.
2- بروز رسانی وردپرس
وردپرس یک نرم افزار متن باز است و شما با نصب آن می پذیرید که ممکن است در هنگام بروز رسانی با یک سری نواقصی در سایت روبرو شوید. از جمله این نواقص بالا نیامدن سایت است. اگر شما تم و پلاگین های اختصاصی برای سایت خود دانلود و یا نوشته باشید. احتمال آنکه بروز رسانی های وردپرس با این تم و پلاگین ها همخوانی نداشته باشند کم نیست. از طرفی پلاگین های امنیتی وردپرس باید توسط یک متخصص تنظیم شوند که خود به معنی افزایش بار مالی برای سایت شما خواهد بود. وردپرس نرم افزاری برای آزمون و خطا است. شما ممکن است پلاگینی را بروز رسانی کنید که در نسخه جدید دارای مشکلاتی است و سایت شما با مشکلاتی روبرو خواهد شد.
3- پلاگین های وردپرس
پلاگین ها نرم افزار هایی شخص ثالثی هستند که بر روی سایت شما نصب می شوند. همانطور که حتماً مشکل امنیتی فیسبوک به دلیل استفاده از یکی از همین پلاگین های شخص ثالث را شنیده اید. پلاگین ها اجازه دارند در سایت شما صفحه ایجاد کنند، در بانک داده وارد شده و اطلاعات را خوانده و یا ویرایش کنند. حفظ امنیت اطلاعات با وجود هزاران سایت مختلفی که این پلاگین ها را می نویسند عملاً غیر ممکن است. هر کدام از این پلاگین ها می تواند دارای یک حفره امنیتی باشد که به سایت شما صدمه بزند. یک سوال اگر به شما بگویند که پلاگینی هست که سئو سایت شما را بهتر می کند آیا آن را نصب نمی کنید؟ قطعاً پاسخ بله است. همه ما چنین پلاگینی را نصب خواهیم کرد. حالا پلاگین دیگری وجود دارد که به شما امکان ویرایش نحوه نمایش سایت در صفحه نتایج جستجو را می دهد. این پلاگین را چطور نصب می کنید؟ قطعاً این یکی را هم نصب خواهید کرد. جالب است بدانید صدها سایت به دلیل اینکه این دو پلاگین را همزمان نصب کرده اند دچار آسیب جبران ناپذیر در سئو سایت خود شدند. این دو پلاگین با هم تداخل داشته و باعث بهینه سازی بیش از حد در کدهای سایت می شوند و این مشکل برای بسیاری از سایت ها به معنی پایان توان رقابت آنلاین آنها تمام شد.
این مشکل که دو پلاگین به تنهایی عالی عمل کنند ولی استفاده هم زمان آنها موجب اختلالاتی شود در وردپرس بسیار محتمل است.
مشکل دیگر اینکه شما یک پلاگین را دانلود کرده و سالها با آن کار می کنید. و داده های شما همگی تحت تاثیر آن است. ناگهان متوجه می شوید که وردپرس یک خلل امنیتی دارد و باید هسته سایت خود را بروز رسانی کنید و شما هم به سرعت این کار را انجام می دهید. ولی شرکتی که پلاگین را تولید کرده است خود را ملزم به بروز رسانی با نسخه جدید نمی داند و اگر پلاگین قادر به ادامه فعالیت با نسخه جدید نباشد تمام صفحات سایت شما با مشکل روبرو خواهند شد. برطرف کردن چنین مشکلاتی برای یک سایت ایرانی که از پلاگین های خارجی استفاده می کند عملاً می تواند غیر ممکن باشد. شما در وردپرس به دفعات مجبور می شوید بین داشتن یک سایت امن و سایتی که فقط به فعالیت خود ادامه می دهد یکی را انتخاب کنید.

4- پشتیبانی وردپرس
پشتیبانی از خود وردپرس وجود دارد اما مشکل زمانی است که شما تنها یک سایت نمی خواهید. مثلا به دنبال تاسیس یک فروشگاه آنلاین، یک آموزشگاه آنلاین و موارد این چنینی هستید و یا به سادگی می خواهید در گوگل رتبه خوبی داشته باشید. آنوقت است که باید به سراغ پلاگین ها بروید. پشتیبانی دائم از پلاگین ها وظیفه شرکت تولید کننده آنها قلمداد نمی شود. در واقع اغلب این شرکت ها خدمات خود را بصورت رایگان در اختیار شما قرار داده اند. بنابراین اغلب برای دریافت هر گونه پشتیبانی باید هزینه ای پرداخت کنید. یکی از گلایه های همیشگی مدیران سایت های وردپرسی این است که اگر بخواهند سایتی عالی داشته باشند هزینه تمام شده آن برایشان بیش از برنامه نویسی سایت با یک پلتفرم اختصاصی خواهد بود.
5- ابزارهای وردپرس
یک هدر زیبا برای سایت خود می خواهید؟ پلاگین آن رایگان نیست، از نسخه کپی فارسی آن که رایگان است استفاده می کنید. و به همین سادگی سایت خود را در معرض کند شدن و خطر هک شدن قرار خواهید داد. این موضوع در مورد هزاران پلاگینی که بصورت غیر رایگان عرضه شده و برخی برنامه نویسان ایرانی آنها را هک کرده و به مشتریان خود عرضه می کنند صادق است.
مشکلی که پلاگین ها دارند این است که برای انجام کار خاصی طراحی می شوند. پلاگینی سایت شما را ریسپانسیو می کند. دیگری سایت شما را از حمله بات ها حفظ می کند و دیگری به شما امکان ارسال پیامک به مشترکان را می دهد و به این ترتیب شما برای آنکه به خواسته خود برسید صدها پلاگین را در سایت نصب می کنید و با این حال ممکن است برخی از درخواست های شما توسط هیچکدام از این پلاگین ها براورده نشود. استفاده از سیستم های مدیریت محتوای اختصاصی با کاهش حجم کد نویسی برای انجام نیاز های مخاطبان به شما این امکان را می دهد که بتوانید با حداقل کد نویسی، حداکثر کارایی را در اختیار داشته باشید. گاهی ابزارها و پلاگین ها برای دوره زمانی خاصی رایگان هستند و به کارگیری آنها موجب می شود که بعد از مدتی ناچار شوید کلیه اقدامات خود در سایت را از اول شروع کنید.
6- سئو و بهینه سازی سایت برای موبایل
تعداد پلاگین های سئو در وردپرس بسیار زیاد است. ولی کدام یک برای سایت شما مناسب تر است. کدام یک را می توان با دیگر پلاگین های مربوط به سئو ادغام کرد؟ کدام یک از این پلاگین ها می توانند سایت شما را صد در صد سئو کنند؟ متاسفانه بدلیل آنکه سئو صد در صد سایت توسط پلاگین ها ممکن نیست سایت های وردپرسی اغلب با این مشکل مواجه هستند که مدیران سایت ناچارند برای رسیدن به سطح مد نظر خود در سئو یک برنامه نویس استخدام کنند که هزینه آن از طراحی سایت با یک پلتفرم اختصصی بسیار بیشتر خواهد شد.
7- سرعت
قبل از اینکه سرعت سایت های وردپرس را زیر سوال ببریم باید بگویم که وردپرس را به تنهایی بر روی یک سرور قدرتمند نصب کنید. و شاهد سرعت بی نظیر آن خواهید بود. وردپرس مشکلی برای بارگذاری سریع اطلاعات ندارد. مشکل از جایی شروع می شود که شما در کشوری مانند ایران باشید. سرعت بالا در اینترنت متعلق به اینترنت نسل 4.5 موبایل باشد که در امریکا و اروپا اینترنت سرعت پایین قلمداد می شود.(کلیه سایت های سئو خارجی از وبلاگ گوگل تا سایت MOZ) و توان پرداخت هزینه بابت خرید پلاگین های پولی را هم بدلیل تحریم ها نداشته باشید. در این شرایط سایت شما پر می شود از پلاگین های کپی که سرعت بارگذاری سایت شما را به شدت پایین خواهند آورد. البته این مشکل ممکن است با پلاگین ها و تم های اورجینال هم پیش بیاید. زیرا که تعداد تم ها و پلاگین های آلفا تست و بتا تست در وردپرس کم نیست و این تم ها و پلاگین ها در توضیحات خود بروز مشکلاتی مانند کاهش سرعت بارگذاری سایت را طبیعی اعلام می کنند.
شرکت های طراحی سایت به دلیل آنکه در وردپرس شما ناچارید برای افزایش قابلیت های سایت به آن نرم افزار اضافه کنید که خود به کندی سایت می انجامد اغلب ترجیح می دهند که از سیستم های مدیریت محتوای اختصاصی استفاده کنند.
8- سازگاری وردپرس
وردپرس یک نرم افزار متن باز است که هر برنامه نویسی می تواند برای آن تم و پلاگین بنویسد. هزاران پلاگین و تم برای وردپرس وجود دارند که هر کدام توسط یک شرکت یا یک شخص نوشته شده اند و این احتمال بروز خطا در کدها را به شدت بالا می برد. خود وردپرس در توصیف کسانی که به صراغ این سیستم می روند می نویسد که کاربران وردپرس بدنبال یافتن خطا در کدها و کد نویسی برای رفع عیب های موجود هستند. قطعاً این توصیف برای یک نرم افزار مدیریت محتوای دانشجویی تعریف بسیار خوبی است. اما آیا صنایع بزرگ می توانند به آن تکیه کنند؟ سایت شما ممکن است از نظر کد نویسی با فایر فاکس یا دیگر مرورگرهای وب همخوانی نداشته باشد. و این موضوع یک ایراد معمول در طراحی سایت با وردپرس شناخته می شود.
اگر با وردپرس آشنا باشید می دانید که برای طراحی ریسپانسیو با آن دو راهکار وجود دارد. اول تم های ریسپانسیو، دوم پلاگین های تغییر تم، به جرات می توان گفت که حتی برجسته ترین طراحان سایت در دنیا که از وردپرس استفاده می کنند مانند morten rand hendriksen مدرس وردپرس در شرکت لیندا، اعتراف می کند که انتخاب بین این دو روش را تنها از روی تجربه انجام می دهد و یک اصل واحد برای انجام آن وجود ندارد. بنابراین شرکتی که قرار است سایت شما را با وردپرس طراحی کند ممکن است در انتخاب روش درست برای ریسپانسیو کردن سایت شما اشتباه تصمیم گیری کند و به سادگی شما نتوانید به طرح دلخواه خود در موبایل برسید.
9- انتقال از یک سرور به سرور دیگر
بحثی که در اینجا مد نظر ما است سرعت انتقال یک سیستم مدیریت محتوای سفارشی از یک سرور به یک سرور دیگر در مقایسه با وردپرس است. سرعت وردپرس برای انتقال از یک سرور به سرور دیگر بسیار کندتر از سیستم های مدیریت محتوای سفارشی صورت میگیرد. مثلاً سیستم مدیریت محتوای شرکت برای چنین انتقالی به چند دقیقه زمان نیاز دارد که در باره وردپرس این زمان چنیدن برابر است.

10- تم ها در وردپرس
تم ها در وردپرس بصورت ماژولار طراحی می شوند. این کار برای یک سیستم مدیریت محتوای متن باز ضروری است و تمام سیستم های مدیریت محتوای متن باز همین راهکار را برای طراحی تم دارند ولی این بدان معنا است که برای خواندن اطلاعات یک صفحه باید اطلاعات چندین فایل خوانده شود که شما بهتر می دانید این به معنی ارسال تعداد درخواست بیشتر به سرور خواهد بود به همین سادگی استفاده از تم ها در وردپرس باعث می شود یک سایت وردپرس از یک سایت طراحی شده با سیستم مدیریت محتوای سفارشی که هر دو از یک ظاهر گرافیکی بهره می برند کند تر عمل کند.
از طرف دیگر تم ها در وردپرس بصورت رایگان عرضه می شوند و این باعث می شود که مدیران سایت بجای هزینه برای طراحی تم، یک تم رایگان را دانلود و به کار ببرند ولی این تم های رایگان هیچ الزامی برای رعایت اصول سئو یا طراحی ریسپانسیو را ندارند.
نتیجه گیری
قصد ما این نیست که بگوییم طراحی سایت با وردپرس غلط است. وردپرس امکاناتی دارد که قطعاً برای کاربران زیادی در سرتاسر دنیا جذاب است. هدف ما این است که بگوییم طراحی سایت با وردپرس دو فاز دارد.
اول فاز رایگان: این فاز برای کسانی مناسب است که برای تحقیقات دانشگاهی بدنبال طراحی سایت هستند. وردپرس از هر سیستم مدیریت محتوایی برای تولید سایت های دانشجویی مناسب تر است. زیرا که طراحی سایت با آن می تواند صد در صد رایگان باشد.
فاز دوم فاز غیر رایگان: برنامه نویسان حرفه ای در سرتاسر دنیا به طراحی سایت با وردپرس می پردازند و هزینه های هنگفتی بابت این طراحی ها دریافت می کند. بحثی که در اینجا مطرح است این است که طراحی سایت با وردپرس بصورت صنعتی و شرکتی بسیار پر هزینه تر از طراحی سایت با سیستم مدیریت محتوای اختصاصی است. یک مشکل دیگر این است که طراحان سایتی مانند morten rand hendriksen هنگام طراحی سایت با وردپرس ماژوها و تم ها سفارشی برای مشتریان خود می نویسند و بانک داده وردپرس را ویرایش می کنند. کاری که شرکت های ایرانی اغلب انجام نمی دهند و با استفاده از تم های و ماژول های کرک شده در سایت مشتریان خود باعث آسیب به سایت مشتریان می شوند.
2. طراحی سایت
7. طراحی سایت
11. طراحی سایت تهران
12. طراحی سایت
13. طراحی وب سایت
14. طراحی سایت شرکتی
طراحی مجدد سایت
متاسفانه هیچ زمانبدی مشخصی برای بروز رسانی سایت و طراحی مجدد آن و یا برنامه نویسی دوباره آن وجود ندارد. شما تنها با توجه به نیاز های صنعت خود باید برای بروز رسانی وب سایت خود تصمیم بگیرید. این بدان معنی است که نمی توان یک بازه زمانی مشخص برای بروز رسانی وب سایت ها تعیین کرد. هنگامی که شما در کسب و کار خود تغییراتی را ایجاد کرده باشید و طراحی جدید دیگر پاسخگوی نیاز شما و مشتریان تان نباشد باید برای تغییر در سایت خود برنامه ریزی کنید. برای روشن شدن بیشتر این موضوع پرسش و پاسخ های زیر را مطالعه فرمایید.

چرا باید سایت خود را دوباره طراحی کنید؟
دلایل مختلفی باعث می شود که یک مدیر سایت تصمیم بگیرد که ظاهر وب سایت خود را تغییر دهد. از جمله مهمترین این موارد عبارتند از: تغییر تم رنگی برند شما یا تغییر رنگ سازمانی شرکت که با تغییر آن شما قاعدتاً باید رنگ سایت خود را بر اساس رنگ جدید تغییر دهید. ابزارهای انتخاب رنگ برای طراحی سایت فراوانی به صورت رایگان در دسترس می باشند و می توان از آنها برای تغییر رنگ سایت کمک گرفت. نرخ پرش bounce rates بالا در سایت نیز یکی از عواملی است که در صورت بروز آن باید به فکر تغییرات اساسی سایت خود باشید. هرچه نرخ پرش سایت بالاتر باشد، قاعدتاً نرخ تبدیل سایت نیز پایین تر است و درآمدهای شما از سایت کاهش می یابد. به روز رسانی و طراحی دوباره سایت می تواند این مشکلات را کاهش دهد. توسعه تجارت شما یکی دیگر از دلایلی است که باعث تصمیم برای بروز رسانی سایت می شود. هنگامی که شما شاهد یک توسعه در تجارت خود باشید. طبیعتاً در سایت نیز باید برای محصولات و خدمات جدید فضای لازم را طراحی کنید. آخرین دلیل هم شکایت مشتریان از طراحی سایت و یا ظاهر قدیمی آن است، با توجه به اینکه در HTML5 امکانات گرافیکی فراوانی را می توان در سایت اجرا کرد. بنابراین اگر سایت شما با نسخه های قدیمی تر نوشته شده است احتمالاً مخاطبان سایت به سادگی سایت شما معترض خواهند شد.
چه مواردی باعث می شوند که شما بخواهید وب سایت خود را از ابتدا طراحی کنید؟
یکی از مواردی که امروزه باعث می شود مدیران بخواهند سایت های خود را از ابتدا طراحی کنند، عدم هماهنگی وب سایت با دستگاه های مختلف است. برطرف کردن مشکل نمایش سایت در موبایل به بازاریابی محصولات برای کاربران گوشی های همراه کمک خواهد کرد. اگر سایت شما با فلش طراحی شده باشد موبایل های شرکت اپل از فلش پشتیبانی نمی کنند و این موضوع می تواند دلیل کافی برای طراحی دوباره سایت باشد.
دلیل دیگر CMS هایی است که کاربری ساده ای ندارند. اگر کارمندان شما قادر به انجام تغییرات کوچک در سایت نیستند. شما قطعاً به برنامه نویسی مجدد سایت نیاز دارید.

آیا باید از مخاطبان سایت درباره طراحی جدید سایت نظر خواست؟
پاسخ: بله!
شما باید به نظرات و بازخورد های مخاطبان خود توجه کنید. از مخاطبان خود به پرسید که چه تغییراتی را در سایت شما انتظار دارند. بعد از طراحی سایت هم نظر آنها را بخواهید. درباره مشکلات سایت نیز از آنها نظر خواهی کنید و سعی کنید که در طراحی جدید به خواسته مشتریان پاسخ دهید.
برخی سایت ها در بازه های مشخصی در سایت خود تغییراتی ایجاد می کنند تا همواره با خواسته مخاطب خود هماهنگ بمانند.
تکنولوژی های جدید و طراحی سایت بر اساس آن ها
کتابخانه های متعددی برای جاوا اسکریپت وجود دارد که به طراحی سایت کمک می کند. از جمله مهمترین این تکنولوزی ها می توان به موارد زیر اشاره کرد:
Masonry.js
این کتابخانه عناصر سایت را به صورت ریسپانسیو در کنار هم قرار می دهد. شما با این کتابخانه دیگر نیازی به تعیین عرض عناصر سایت ندارید. عناصر سایت بر اساس فضایی که در اختیار دارند خود کنار هم قرار می گیرند.
Packery
یکی دیگر از کتابخانه های جاوا اسکریپت است که علاوه بر تولید یک طراحی ریسپانسیو به مخاطبان سایت امکان جابجایی و تغییر عناصر سایت را می دهد.
Interact
کتابخانه ای که به شما امکان می دهد برای عناصر سایت خود امکان دراگ و دراپ، بزرگ کردن، چرخش با Multi-touch و... را مهیا کنید.
Mmenu
کتابخانه ای که برای سایت شما منوی موبایل طراحی خواهد کرد.
Angular.js
یکی از پلتفرم های طراحی سایت است که خود به تنهایی می تواند تمام مراحل طراحی یک سایت را به عهده بگیرد. این پلتفرم در واقع پلتفرمی برای برنامه نویسی تحت وب است و ویژگی بارز آن کاستن از ارسال درخواست به سرور است.
کدام پلتفرم برای طراحی ریسپانسیو مناسبتر است؟
بوت استرپ
شاید اغلب سایت هایی که می شناسید از این پلتفرم برای طراحی ریسپانسیو استفاده می کنند. این پلتفرم توانایی های بالایی دارد ولی برای حداکثر بهره وری از آن پیشنهاد می دهیم که از آخرین نسخه منتشر شده استفاده کنید و از سایت bootsnipp نیز بازدید کنید. این سایت نمونه کدهای زیبایی را بر اساس بوت استرپ ارائه داده است.
960 Grid System
اگر طراحی سایت خود را با PSD شروع نمی کنید احتمالا ً حتی نام این روش برای طراحی ریسپانسیو را هم نشنیده باشید. این روش با کمک یک فایل PSD به شما برای طراحی عناصر سایت کمک می کند. درضمن درست مانند بوت استرپ یک فایل CSS برای طراحی سایت بصورت ریسپانسیو در اختیار شما قرار می دهد. و درست مانند بوت استرپ کاملاً رایگان و متن باز ارائه شده است و شما اجازه دارید تغییراتی را که در آن اجرا می کنید به نام خود به صورت رایگان عرضه کنید.
Float
در این روش بجای استفاده از یک پلتفرم عناصر سایت را با کمک ویژگی Float به صورت ریسپانسیو طراحی می کنند. این روش کمی دشوار تر از دو روش قبلی است. ولی کنترل شما بر روی نمایش عناصر بیشتر است و در مواردی مانند تعداد بی نهایت لینک در منو از روش های بالا موثرتر است.
کدام CMS برای طراحی سایت مناسب تر است؟
یک سایت حرفه ای نیاز به تغییراتی در CMS دارد بنابراین جواب درست به این سوال این است که CMS که به درستی برنامه نویسی شده باشد. شما می توانید از CMS هایی برپایه PHP یا ASP استفاده کنید. برخی از CMS ها مانند angular-cms بسیار جدید هستند و تبلیغات برای جذب مخاطب برای آن نیز بسیار زیاد است. این پلتفرم ها براساس Angular و یک زبان Backend که معمولا ً PHP است عمل می کنند. ولی مانند هر CMS دیگری در صورتی که به درستی برنامه نویسی نشوند با مشکل مواجه خواهند شد.
سرعت بارگذاری سایت های نهایی طراحی شده، قابلیت ایجاد نرم افزارهای تحت وب، قابلیت های گرافیکی، نحوه تعامل با گوشی های موبایل و موارد این چنینی در انتخاب CMS بسیار اهمیت دارد.
سئو سایت در طراحی مجدد چگونه حفظ می شود؟
اگر طراحی سایت به صورت کامل تغییر کند احتمال آن که سئو سایت شما به صورت مستقیم و غیر مستقیم تحت تاثیر آن قرار گیرد بسیار زیاد است. اگر شما CMS سایت خود را تغییر دهید و آدرس صفحات سایت شما باید بر اساس CMS جدید تغییر کند. در چنین شرایطی شما ناچارید که از ویژگی Redirect استفاده کنید.
هر تغییری در ظاهر سایت هرچقدر هم که کوچک می تواند در سئو سایت شما موثر باشد. بنابراین تغییرات سایت خود را طوری برنامه ریزی کنید که حداقل تاثیر منفی را بر روی سئو سایت شما داشته باشد. برای این منظور می توانید نظر مخاطبان را در باره طراحی جدید بپرسید. و با نرم افزارهایی مانند جت سئو رتبه سایت در گوگل را به صورت روزانه بررسی کنید.
عناصر گرافیکی در کد نویسی سایت نیز می توانند تاثیر گذار باشند. هنگام طراحی مجدد سایت به موارد سئو دقت کافی را داشته باشید و تمام اصول سئو را طبق آموزش های سئو ارائه شده رعایت نمایید.

گرافیک جدید سایت خود را چگونه انتخاب کنیم؟
- بر اساس رنگ سازمانی خود رنگ اصلی سایت را مشخص کنید.
- بر اساس میزان داده ای که در حال حاضر در اختیار دارید، طرحی را انتخاب کنید که بتواند کلیه این مطالب را در آن قرار داد.
- طراحی را انتخاب کنید که با کسب و کار شما کاملاً منطبق باشد.
- در سایت از ماژول های که برای ایجاد افکت طراحی می شوند، بیش از حد استفاده نکنید.
- طراحی ساده و موثر از طراحی پیچیده و سردرگم کننده، بهتر عمل می کند.
- هدر سایت در جذب مخاطب موثر است در صورتی که در زمینه طراحی انیمیشن فعالیت نمی کنید از هدرهای فانتزی که امروزه بسیار فراگیر شده اند اجتناب کنید.
- متن اصلی سایت را با فونت 16 و متن تیتر را با فونت 18 و بزرگتر تایپ کنید.
- در انتخاب قلم از فونت های خوانا و زیبا استفاده کنید.
- بخش معرفی نویسنده در سایت را از نظر گرافیکی متمایز کنید.
- اجازه دهید مخاطب به سادگی مطالبی که در سایت قرار داده اید را بیابد.
طراحی مجدد سایت باید چه ویژگی هایی داشته باشد؟
سوال آیا اگر سایتی زشت باشد ولی مخاطب بالایی داشته باشد، آیا باید آنرا طراحی مجدد کرد؟ پاسخ یه این سوال قطعا خیر است. صرف زشت بودن یک سایت نباید باعث شود که بخواهیم آن را طراحی مجدد کنیم. مگر اینکه این طراحی مجدد منافعی برای ما داشته باشد. بگذارید راهکار طراحی مجدد سایت را برای سایت های پر مخاطب را بررسی کنیم:
- گرافیک سایت جدید را در اختیار مشتریانتان قرار دهید، تا در باره آن نظر دهند. اگر چند گرافیک مختلف برای تصمیم گیری در اختیار دارید، مشتریان را در روند تصمیم گیری با خود همراه کنید.
- اگر در طراحی مجدد سایت قرار است، امکانات جدیدی به سایت اضافه شود. این امکانات جدید را به اطلاع مشتری رسانده و از آنها نظر خواهی کنید.
- برای زمان تغییر یک ساعت با حرکت معکوس در سایت قرار دهید، که با صفر شدن ارقام ساعت سایت جدید شما بارگذاری شده باشد.
- بعد از بارگذاری سایت جدید از مشتریان خود نظر خواهی کنید.
- انتخاب شرکت هایی که امکان رفع مشکلات سایت قبل از بارگذاری نهایی را به شما بدهند و پشتیبانی قابل قبولی ارائه بدهند. سایت های پر مخاطب نمی توانند ریسک از دست دادن مشتری را بپذیرند، بنابراین بهتر است با شرکت هایی قرار داد طراحی سایت را امضا کنند، که تعهد کاری لازم در برابر مشتریان را داشته باشند.

چرا طراحی مجدد سایت؟
افزایش ترافیک سایت همواره یکی از اصلی ترین عواملی است که موجب می شود شخصی بخواهد سایتش مجدد طراحی شود. اگر مشتری خواهان حفظ گرافیک سایت قبلی است و شرکت طراحی سایت گرافیک را قدیمی میداند. برای مشتری چند نمونه از سایت هایی که کالا و خدماتی مانند سایت او را ارائه میدهند و از گرافیک جدید بهره برده اند، میتواند به ترغیب مشتری برای تغییر گرافیک سایت کمک کند.
برای افزایش مخاطب یک سایت، طراحی مجدد سایت چه کمکی می کند؟ علاوه بر اینکه امکان استفاده از گرافیک های مدرن تر در طراحی سایت جدید وجود دارد. همواره میتوان با اصلاح سیستم کد نویسی سایت به ساده تر شدن سایت برای مشتریان کمک کرد. همه ما به سایت هایی برخورده ایم، که با دسته بندی های بی جهت حوصله کاربر را سر می برند. در طراحی سایت جدید باید تلاش کرد این دسته بندی های زائد را حذف کرد. ایجاد زیر شاخه هایی مانند Fa تنها باعث میشود، مخاطب سایت، رغبت کمتری به ماندن در سایت داشته باشد.
برنامه نویسی سایت براحتی میتواند به ماندگاری مشتری در سایت کمک کند. حذف کدهای اضافه جاوا و مانند آن و انتقال این کدها به انتهای صفحات، سرعت بارگذاری صفحه را بالا میبرد. دلیلی برای اجرای یک کد قبل از بارگذاری کامل صفحه وجود ندارد. بنابراین ابتدا اجازه دهید، محتوای صفحه بارگذاری شود و سپس جلوه دلخواه خود را به آن اعمال کنید. این کار نه تنها سرعت بارگذاری صفحه را بیشتر می کند. بلکه جلوه گرافیکی سایت را بهتر عرضه میکند و باعث میشود مخاطب به جلوه های سایت توجه بیشتری بکند.
تلاش کنید که در هنگام تصمیم گیری برای جلوه های سایت آنها را بر اساس بارگذاری در لحظه اول تنظیم کنید. این کار برای برخی قالب ها که در آنها عکس و نوشته همراه با اسکرول صفحه به پایین ظاهر میشوند غیر ممکن است. ولی در افکت های دیگر میتوان از این روش استفاده کرد.

گفتیم که زبان های برنامه نویسی تاثیری بر روی سئو ندارد. ولی رعایت اصول برنامه نویسی در سئو سایت بسیار مهم است. همه ما سایت های متن بازی را دیده ایم که برنامه نویس آن، بدلیل عدم مهارت لازم، علاوه بر اینکه تمام کدهای جاوا و جی کوئری سایت را اور رایت کرده است. از چنیدن کتابخانه که، یک کار را انجام میدهند در سایت خود استفاده کرده است. این سایت ها معمولا فایل هایی مانند Bootstrap.css،bootstrap-rtl.css و کتابخانه هایی مانند Jquery.js و bootstrap.js را بصورت همزمان و گاهی همراه با فایل هایی که خود ایجاد کرده اند، بر روی هاست بارگذاری می کنند. با یک برنامه SASS میتوان براحتی کد های Bootstrap.css را برای زبان فارسی بهینه کرد و دیگر نیازی به بارگذاری یک فایل جدا برای فارسی کردن بوت استرپ وجود ندارد. کتابخانه های جی کوئری و بوت استرپ هم در کنار هم بی معنی هستند. در عمل هیچ کاری نیست که شما از یکی از کتابخانه ها بخواهید و از عهده دیگری بر نیاید، بنابراین تنها از یکی از این دو کتابخانه استفاده کنید. گاهی صرفا بخاطر عدم تسلط برنامه نویس شاهد هستیم که کدهایی افکتی که نیازی به جاوا اسکریپت ندارند، با کمک ده ها خط کد جاوا ایجاد شده اند. این مسائل باعث شده است که بسیاری از مشتریان، نرم افزارهای متن باز، را مقصر این مشکلات بدانند و نه برنامه نویسان آن را، به همین دلیل شرکت های حرفه ای از نرم افزار های تخصصی برای طراحی سایت بهره می برند.
هدف و نظر ما اعلام بد بودن یک نرم افزار متن باز برای طراحی سایت نیست، همه ما میدانیم برنامه نویسان بزرگی در سراسر دنیا از سیستم های طراحی سایت متن باز برای طراحی سایت های مشتریانشان استفاده می کنند. اما متاسفانه در ایران بدلیل نبودن استانداردی برای تعیین کیفیت کار اشخاص و شرکت های طراحی سایت، بسیاری از کسانی که تنها در حد یک کاربر عادی از عهده کار با نرم افزار های متن باز سر رشته داشته اند، وارد بازار تولید سایت شده و باعث شده اند که مشتریان نسبت به این نرم افزار ها بد بین شوند. در حالیکه نرم افزار های متن باز کاملا قابل ویرایش هستند و اگر میتوان با یک نرم افزار تخصصی نرم افزار تحت وبی را نوشت، صد در صد میتوان همین کار را با یک نرم افزار متن باز هم انجام داد.
طراحی سیستم های تخصصی طراحی سایت بر پایه Asp کار بسیار زمانبر و هزینه بری است. ولی شرکت های بزرگ این هزینه و زمان را بر خود تحمیل کرده اند، تا بتوانند اعتماد از دست رفته مشتریان را به خود جلب کنند. مطمئنا برنامه نویسانی که از عهده ایجاد یک نرم افزار مدیریت محتوا بر آمده اند، میتوانند بسادگی خواسته های یک مشتری را براورده کنند. شرکت هایی که تمام یک فروشگاه اینترنتی را از صفر تا صد، از طراحی کد ها تا طراحی بانک داده را خود انجام داده اند، مسلما از عهده خواسته های برنامه نویسی یک مشتری برای سفارشی کردن یک بخش فروشگاه بر خواهند آمد. شرکت های بزرگ طراحی سایت در ایران تلاش دارند، تا با انجام حرفه ای پروژه های مشتریان خود، اعتماد مشتریان را جلب کنند و طراحی سایت را بعنوان یک اهرم قدرتمند در بازاریابی معرفی کنند.
سوالی که برخی از مشتریان بیان می کنند این است که آیا سرعت سایت های ASP از سایت های متن باز بیشتر است؟ اگر یک سایت عادی، که دارای متن و تصویر و ویدئو است، را در نظر بگیریم، زبان برنامه نویسی تاثیر زیادی در سرعت اجرا ندارد. حجم عکس ها و نوشته ها و ویدئو ها و سایر مدیاهای موجود در صفحه و سایت است که سرعت سایت را تعیین می کند. البته ما فرض را بر این گذاشته ایم که سرور با کیفیت مطلوبی در حال ارائه خدمات به مشتری است و اینترنت نیز مشکل ارتباطی خاصی ندارد.
اما فرض کنید که یک دانشگاه بخواهد عملیاتی محاسباتی خاصی را در سایت انجام دهد. مثلا بخواهد برای تحقیقات اساتید یک سایت طراحی کند. در این زمان است که یک سایت ASP با کمک کد های C عملیات پردازش را انجام میدهد و سایت های متن باز اینکار را با Php انجام میدهد. دلیل اینکه سایت های ASP در انجام این گونه عملیات بسیار سریع تر از سایت های متن باز عمل می کنند زبان برنامه نویسی آنها است. زبان C برای محاسبات پیچیده طراحی شده است. بنابراین زمانی که سایتی نیاز به عملیات پیچیده داشته باشد، زبان برنامه نویسی Asp همواره سریعتر عمل خواهد کرد.

طراحی سایت جدید چه مراحلی دارد؟
1- مشاوره با یک شرکت مورد اعتماد
طراحی سایت جدید مسائل زیادی به همراه دارد، باید بتوانید با شرکت قبلی ارتباط برقرار کنید، از آنها بخواهید که اطلاعات هاست شما را در اختیارتان بگذارند، مسائلی از این دست در صورت وجود اختلاف مالی میان شما و شرکت قبلی شرایط را دشوار میکند. بنابراین قبل از اقدام به تغییر سایت و طراحی مجدد سایت، با یک شرکت مورد اعتماد مشورت کنید. مشکلات خود را با سایت کنونی مطرح کنید. اگر آنها چاره ای بجز طراحی مجدد پیشنهاد نداند. بعد اقدام به طراحی مجدد سایت کنید.
ما همواره معتقیم که هنگام مشاوره به مشتریانمان صادقانه بهترین راه حل ها را به او پیشنهاد دهیم.
2- مشخص کردن وضعیت سئو سایت
هنگام طراحی سایت جدید باید وضعیت سئو خود را به اطلاع شرکت برسانید، کدام کلمات شما در صفحات نخست گوگل قرار دارند و برای آن ها چه فعالیتی انجام داده اید. اینکار به شرکت طراحی سایت کمک می کند تا با برنامه نویسی رتبه صفحات شما را در گوگل حفظ کند.
3- تعیین گرافیک سایت
هنگام طراحی جدید سایت باید بخاطر داشته باشید که احتمالا شما بدلیل عدم رضایت از گرافیک سایت است، که میخواهید آن را تغییر دهید. اگر این گونه است حتما به شرکت جدید اعلام کنید که تا چه حد میخواهید گرافیک سایت با قت اجرا گردد. معمولا شرکت های درجه یک بدون نیاز به اعلام شما تا 99 درصد گرافیک را مانند آنچه شما خواسته اید اجرا خواهند کرد.
پربازدیدترین مطالب طراحی و سئو سایت در سال 98
2. طراحی سایت
3. سئو سایت
4. سئو
9. طراحی سایت
10. سئو سایت
11. سئو
12. طراحی وب سایت
13. طراحی سایت شرکتی
15. طراحی سایت تهران
16. طراحی سایت
17. سئو سایت
18. طراحی وب سایت
19. طراحی سایت شرکتی
21. طراحی سایت تهران
22. طراحی سایت
23. سئو سایت
24. طراحی وب سایت
25. طراحی سایت شرکتی
27. طراحی سایت تهران
28. طراحی سایت
29. سئو سایت
30. طراحی وب سایت
31. طراحی سایت شرکتی
33. طراحی سایت تهران
34. طراحی سایت
35. طراحی وب سایت
36. طراحی سایت شرکتی
38. طراحی سایت تهران
39. طراحی سایت
40. طراحی وب سایت
41. طراحی سایت شرکتی
43. طراحی سایت تهران
44. طراحی سایت
45. سئو سایت
46. طراحی وب سایت
47. طراحی سایت شرکتی
49. طراحی سایت تهران
50. طراحی سایت
51. طراحی وب سایت
52. طراحی سایت شرکتی
54. طراحی سایت تهران
55. طراحی سایت
56. طراحی وب سایت
57. طراحی سایت شرکتی
59. طراحی سایت تهران
60. طراحی سایت
61. طراحی وب سایت
62. طراحی سایت شرکتی
64. طراحی سایت تهران
65. طراحی سایت
66. طراحی وب سایت
67. طراحی سایت شرکتی
69. طراحی سایت تهران
70. طراحی سایت
71. طراحی وب سایت
72. طراحی سایت شرکتی
74. طراحی سایت تهران
75. طراحی سایت
76. طراحی وب سایت
77. طراحی سایت شرکتی
79. طراحی سایت تهران
80. طراحی سایت
81. طراحی وب سایت
82. طراحی سایت شرکتی
84. طراحی سایت تهران
85. طراحی سایت
86. طراحی وب سایت
87. طراحی سایت شرکتی
89. طراحی سایت تهران
90. طراحی سایت
91. طراحی وب سایت
92. طراحی سایت شرکتی
94. طراحی سایت تهران
95. طراحی سایت
96. طراحی وب سایت
97. طراحی سایت شرکتی
99. طراحی سایت تهران
100. طراحی سایت