مجله تکنولوژیک
تکنولوژی ، دوربین مداربسته ، قیمت دوربین مداربسته / هایک ویژن / دوربین مدار بستهمجله تکنولوژیک
تکنولوژی ، دوربین مداربسته ، قیمت دوربین مداربسته / هایک ویژن / دوربین مدار بستهطراحی مجدد سایت
متاسفانه هیچ زمانبدی مشخصی برای بروز رسانی سایت و طراحی مجدد آن و یا برنامه نویسی دوباره آن وجود ندارد. شما تنها با توجه به نیاز های صنعت خود باید برای بروز رسانی وب سایت خود تصمیم بگیرید. این بدان معنی است که نمی توان یک بازه زمانی مشخص برای بروز رسانی وب سایت ها تعیین کرد. هنگامی که شما در کسب و کار خود تغییراتی را ایجاد کرده باشید و طراحی جدید دیگر پاسخگوی نیاز شما و مشتریان تان نباشد باید برای تغییر در سایت خود برنامه ریزی کنید. برای روشن شدن بیشتر این موضوع پرسش و پاسخ های زیر را مطالعه فرمایید.

چرا باید سایت خود را دوباره طراحی کنید؟
دلایل مختلفی باعث می شود که یک مدیر سایت تصمیم بگیرد که ظاهر وب سایت خود را تغییر دهد. از جمله مهمترین این موارد عبارتند از: تغییر تم رنگی برند شما یا تغییر رنگ سازمانی شرکت که با تغییر آن شما قاعدتاً باید رنگ سایت خود را بر اساس رنگ جدید تغییر دهید. ابزارهای انتخاب رنگ برای طراحی سایت فراوانی به صورت رایگان در دسترس می باشند و می توان از آنها برای تغییر رنگ سایت کمک گرفت. نرخ پرش bounce rates بالا در سایت نیز یکی از عواملی است که در صورت بروز آن باید به فکر تغییرات اساسی سایت خود باشید. هرچه نرخ پرش سایت بالاتر باشد، قاعدتاً نرخ تبدیل سایت نیز پایین تر است و درآمدهای شما از سایت کاهش می یابد. به روز رسانی و طراحی دوباره سایت می تواند این مشکلات را کاهش دهد. توسعه تجارت شما یکی دیگر از دلایلی است که باعث تصمیم برای بروز رسانی سایت می شود. هنگامی که شما شاهد یک توسعه در تجارت خود باشید. طبیعتاً در سایت نیز باید برای محصولات و خدمات جدید فضای لازم را طراحی کنید. آخرین دلیل هم شکایت مشتریان از طراحی سایت و یا ظاهر قدیمی آن است، با توجه به اینکه در HTML5 امکانات گرافیکی فراوانی را می توان در سایت اجرا کرد. بنابراین اگر سایت شما با نسخه های قدیمی تر نوشته شده است احتمالاً مخاطبان سایت به سادگی سایت شما معترض خواهند شد.
چه مواردی باعث می شوند که شما بخواهید وب سایت خود را از ابتدا طراحی کنید؟
یکی از مواردی که امروزه باعث می شود مدیران بخواهند سایت های خود را از ابتدا طراحی کنند، عدم هماهنگی وب سایت با دستگاه های مختلف است. برطرف کردن مشکل نمایش سایت در موبایل به بازاریابی محصولات برای کاربران گوشی های همراه کمک خواهد کرد. اگر سایت شما با فلش طراحی شده باشد موبایل های شرکت اپل از فلش پشتیبانی نمی کنند و این موضوع می تواند دلیل کافی برای طراحی دوباره سایت باشد.
دلیل دیگر CMS هایی است که کاربری ساده ای ندارند. اگر کارمندان شما قادر به انجام تغییرات کوچک در سایت نیستند. شما قطعاً به برنامه نویسی مجدد سایت نیاز دارید.

آیا باید از مخاطبان سایت درباره طراحی جدید سایت نظر خواست؟
پاسخ: بله!
شما باید به نظرات و بازخورد های مخاطبان خود توجه کنید. از مخاطبان خود به پرسید که چه تغییراتی را در سایت شما انتظار دارند. بعد از طراحی سایت هم نظر آنها را بخواهید. درباره مشکلات سایت نیز از آنها نظر خواهی کنید و سعی کنید که در طراحی جدید به خواسته مشتریان پاسخ دهید.
برخی سایت ها در بازه های مشخصی در سایت خود تغییراتی ایجاد می کنند تا همواره با خواسته مخاطب خود هماهنگ بمانند.
تکنولوژی های جدید و طراحی سایت بر اساس آن ها
کتابخانه های متعددی برای جاوا اسکریپت وجود دارد که به طراحی سایت کمک می کند. از جمله مهمترین این تکنولوزی ها می توان به موارد زیر اشاره کرد:
Masonry.js
این کتابخانه عناصر سایت را به صورت ریسپانسیو در کنار هم قرار می دهد. شما با این کتابخانه دیگر نیازی به تعیین عرض عناصر سایت ندارید. عناصر سایت بر اساس فضایی که در اختیار دارند خود کنار هم قرار می گیرند.
Packery
یکی دیگر از کتابخانه های جاوا اسکریپت است که علاوه بر تولید یک طراحی ریسپانسیو به مخاطبان سایت امکان جابجایی و تغییر عناصر سایت را می دهد.
Interact
کتابخانه ای که به شما امکان می دهد برای عناصر سایت خود امکان دراگ و دراپ، بزرگ کردن، چرخش با Multi-touch و... را مهیا کنید.
Mmenu
کتابخانه ای که برای سایت شما منوی موبایل طراحی خواهد کرد.
Angular.js
یکی از پلتفرم های طراحی سایت است که خود به تنهایی می تواند تمام مراحل طراحی یک سایت را به عهده بگیرد. این پلتفرم در واقع پلتفرمی برای برنامه نویسی تحت وب است و ویژگی بارز آن کاستن از ارسال درخواست به سرور است.
کدام پلتفرم برای طراحی ریسپانسیو مناسبتر است؟
بوت استرپ
شاید اغلب سایت هایی که می شناسید از این پلتفرم برای طراحی ریسپانسیو استفاده می کنند. این پلتفرم توانایی های بالایی دارد ولی برای حداکثر بهره وری از آن پیشنهاد می دهیم که از آخرین نسخه منتشر شده استفاده کنید و از سایت bootsnipp نیز بازدید کنید. این سایت نمونه کدهای زیبایی را بر اساس بوت استرپ ارائه داده است.
960 Grid System
اگر طراحی سایت خود را با PSD شروع نمی کنید احتمالا ً حتی نام این روش برای طراحی ریسپانسیو را هم نشنیده باشید. این روش با کمک یک فایل PSD به شما برای طراحی عناصر سایت کمک می کند. درضمن درست مانند بوت استرپ یک فایل CSS برای طراحی سایت بصورت ریسپانسیو در اختیار شما قرار می دهد. و درست مانند بوت استرپ کاملاً رایگان و متن باز ارائه شده است و شما اجازه دارید تغییراتی را که در آن اجرا می کنید به نام خود به صورت رایگان عرضه کنید.
Float
در این روش بجای استفاده از یک پلتفرم عناصر سایت را با کمک ویژگی Float به صورت ریسپانسیو طراحی می کنند. این روش کمی دشوار تر از دو روش قبلی است. ولی کنترل شما بر روی نمایش عناصر بیشتر است و در مواردی مانند تعداد بی نهایت لینک در منو از روش های بالا موثرتر است.
کدام CMS برای طراحی سایت مناسب تر است؟
یک سایت حرفه ای نیاز به تغییراتی در CMS دارد بنابراین جواب درست به این سوال این است که CMS که به درستی برنامه نویسی شده باشد. شما می توانید از CMS هایی برپایه PHP یا ASP استفاده کنید. برخی از CMS ها مانند angular-cms بسیار جدید هستند و تبلیغات برای جذب مخاطب برای آن نیز بسیار زیاد است. این پلتفرم ها براساس Angular و یک زبان Backend که معمولا ً PHP است عمل می کنند. ولی مانند هر CMS دیگری در صورتی که به درستی برنامه نویسی نشوند با مشکل مواجه خواهند شد.
سرعت بارگذاری سایت های نهایی طراحی شده، قابلیت ایجاد نرم افزارهای تحت وب، قابلیت های گرافیکی، نحوه تعامل با گوشی های موبایل و موارد این چنینی در انتخاب CMS بسیار اهمیت دارد.
سئو سایت در طراحی مجدد چگونه حفظ می شود؟
اگر طراحی سایت به صورت کامل تغییر کند احتمال آن که سئو سایت شما به صورت مستقیم و غیر مستقیم تحت تاثیر آن قرار گیرد بسیار زیاد است. اگر شما CMS سایت خود را تغییر دهید و آدرس صفحات سایت شما باید بر اساس CMS جدید تغییر کند. در چنین شرایطی شما ناچارید که از ویژگی Redirect استفاده کنید.
هر تغییری در ظاهر سایت هرچقدر هم که کوچک می تواند در سئو سایت شما موثر باشد. بنابراین تغییرات سایت خود را طوری برنامه ریزی کنید که حداقل تاثیر منفی را بر روی سئو سایت شما داشته باشد. برای این منظور می توانید نظر مخاطبان را در باره طراحی جدید بپرسید. و با نرم افزارهایی مانند جت سئو رتبه سایت در گوگل را به صورت روزانه بررسی کنید.
عناصر گرافیکی در کد نویسی سایت نیز می توانند تاثیر گذار باشند. هنگام طراحی مجدد سایت به موارد سئو دقت کافی را داشته باشید و تمام اصول سئو را طبق آموزش های سئو ارائه شده رعایت نمایید.

گرافیک جدید سایت خود را چگونه انتخاب کنیم؟
- بر اساس رنگ سازمانی خود رنگ اصلی سایت را مشخص کنید.
- بر اساس میزان داده ای که در حال حاضر در اختیار دارید، طرحی را انتخاب کنید که بتواند کلیه این مطالب را در آن قرار داد.
- طراحی را انتخاب کنید که با کسب و کار شما کاملاً منطبق باشد.
- در سایت از ماژول های که برای ایجاد افکت طراحی می شوند، بیش از حد استفاده نکنید.
- طراحی ساده و موثر از طراحی پیچیده و سردرگم کننده، بهتر عمل می کند.
- هدر سایت در جذب مخاطب موثر است در صورتی که در زمینه طراحی انیمیشن فعالیت نمی کنید از هدرهای فانتزی که امروزه بسیار فراگیر شده اند اجتناب کنید.
- متن اصلی سایت را با فونت 16 و متن تیتر را با فونت 18 و بزرگتر تایپ کنید.
- در انتخاب قلم از فونت های خوانا و زیبا استفاده کنید.
- بخش معرفی نویسنده در سایت را از نظر گرافیکی متمایز کنید.
- اجازه دهید مخاطب به سادگی مطالبی که در سایت قرار داده اید را بیابد.
طراحی مجدد سایت باید چه ویژگی هایی داشته باشد؟
سوال آیا اگر سایتی زشت باشد ولی مخاطب بالایی داشته باشد، آیا باید آنرا طراحی مجدد کرد؟ پاسخ یه این سوال قطعا خیر است. صرف زشت بودن یک سایت نباید باعث شود که بخواهیم آن را طراحی مجدد کنیم. مگر اینکه این طراحی مجدد منافعی برای ما داشته باشد. بگذارید راهکار طراحی مجدد سایت را برای سایت های پر مخاطب را بررسی کنیم:
- گرافیک سایت جدید را در اختیار مشتریانتان قرار دهید، تا در باره آن نظر دهند. اگر چند گرافیک مختلف برای تصمیم گیری در اختیار دارید، مشتریان را در روند تصمیم گیری با خود همراه کنید.
- اگر در طراحی مجدد سایت قرار است، امکانات جدیدی به سایت اضافه شود. این امکانات جدید را به اطلاع مشتری رسانده و از آنها نظر خواهی کنید.
- برای زمان تغییر یک ساعت با حرکت معکوس در سایت قرار دهید، که با صفر شدن ارقام ساعت سایت جدید شما بارگذاری شده باشد.
- بعد از بارگذاری سایت جدید از مشتریان خود نظر خواهی کنید.
- انتخاب شرکت هایی که امکان رفع مشکلات سایت قبل از بارگذاری نهایی را به شما بدهند و پشتیبانی قابل قبولی ارائه بدهند. سایت های پر مخاطب نمی توانند ریسک از دست دادن مشتری را بپذیرند، بنابراین بهتر است با شرکت هایی قرار داد طراحی سایت را امضا کنند، که تعهد کاری لازم در برابر مشتریان را داشته باشند.

چرا طراحی مجدد سایت؟
افزایش ترافیک سایت همواره یکی از اصلی ترین عواملی است که موجب می شود شخصی بخواهد سایتش مجدد طراحی شود. اگر مشتری خواهان حفظ گرافیک سایت قبلی است و شرکت طراحی سایت گرافیک را قدیمی میداند. برای مشتری چند نمونه از سایت هایی که کالا و خدماتی مانند سایت او را ارائه میدهند و از گرافیک جدید بهره برده اند، میتواند به ترغیب مشتری برای تغییر گرافیک سایت کمک کند.
برای افزایش مخاطب یک سایت، طراحی مجدد سایت چه کمکی می کند؟ علاوه بر اینکه امکان استفاده از گرافیک های مدرن تر در طراحی سایت جدید وجود دارد. همواره میتوان با اصلاح سیستم کد نویسی سایت به ساده تر شدن سایت برای مشتریان کمک کرد. همه ما به سایت هایی برخورده ایم، که با دسته بندی های بی جهت حوصله کاربر را سر می برند. در طراحی سایت جدید باید تلاش کرد این دسته بندی های زائد را حذف کرد. ایجاد زیر شاخه هایی مانند Fa تنها باعث میشود، مخاطب سایت، رغبت کمتری به ماندن در سایت داشته باشد.
برنامه نویسی سایت براحتی میتواند به ماندگاری مشتری در سایت کمک کند. حذف کدهای اضافه جاوا و مانند آن و انتقال این کدها به انتهای صفحات، سرعت بارگذاری صفحه را بالا میبرد. دلیلی برای اجرای یک کد قبل از بارگذاری کامل صفحه وجود ندارد. بنابراین ابتدا اجازه دهید، محتوای صفحه بارگذاری شود و سپس جلوه دلخواه خود را به آن اعمال کنید. این کار نه تنها سرعت بارگذاری صفحه را بیشتر می کند. بلکه جلوه گرافیکی سایت را بهتر عرضه میکند و باعث میشود مخاطب به جلوه های سایت توجه بیشتری بکند.
تلاش کنید که در هنگام تصمیم گیری برای جلوه های سایت آنها را بر اساس بارگذاری در لحظه اول تنظیم کنید. این کار برای برخی قالب ها که در آنها عکس و نوشته همراه با اسکرول صفحه به پایین ظاهر میشوند غیر ممکن است. ولی در افکت های دیگر میتوان از این روش استفاده کرد.

گفتیم که زبان های برنامه نویسی تاثیری بر روی سئو ندارد. ولی رعایت اصول برنامه نویسی در سئو سایت بسیار مهم است. همه ما سایت های متن بازی را دیده ایم که برنامه نویس آن، بدلیل عدم مهارت لازم، علاوه بر اینکه تمام کدهای جاوا و جی کوئری سایت را اور رایت کرده است. از چنیدن کتابخانه که، یک کار را انجام میدهند در سایت خود استفاده کرده است. این سایت ها معمولا فایل هایی مانند Bootstrap.css،bootstrap-rtl.css و کتابخانه هایی مانند Jquery.js و bootstrap.js را بصورت همزمان و گاهی همراه با فایل هایی که خود ایجاد کرده اند، بر روی هاست بارگذاری می کنند. با یک برنامه SASS میتوان براحتی کد های Bootstrap.css را برای زبان فارسی بهینه کرد و دیگر نیازی به بارگذاری یک فایل جدا برای فارسی کردن بوت استرپ وجود ندارد. کتابخانه های جی کوئری و بوت استرپ هم در کنار هم بی معنی هستند. در عمل هیچ کاری نیست که شما از یکی از کتابخانه ها بخواهید و از عهده دیگری بر نیاید، بنابراین تنها از یکی از این دو کتابخانه استفاده کنید. گاهی صرفا بخاطر عدم تسلط برنامه نویس شاهد هستیم که کدهایی افکتی که نیازی به جاوا اسکریپت ندارند، با کمک ده ها خط کد جاوا ایجاد شده اند. این مسائل باعث شده است که بسیاری از مشتریان، نرم افزارهای متن باز، را مقصر این مشکلات بدانند و نه برنامه نویسان آن را، به همین دلیل شرکت های حرفه ای از نرم افزار های تخصصی برای طراحی سایت بهره می برند.
هدف و نظر ما اعلام بد بودن یک نرم افزار متن باز برای طراحی سایت نیست، همه ما میدانیم برنامه نویسان بزرگی در سراسر دنیا از سیستم های طراحی سایت متن باز برای طراحی سایت های مشتریانشان استفاده می کنند. اما متاسفانه در ایران بدلیل نبودن استانداردی برای تعیین کیفیت کار اشخاص و شرکت های طراحی سایت، بسیاری از کسانی که تنها در حد یک کاربر عادی از عهده کار با نرم افزار های متن باز سر رشته داشته اند، وارد بازار تولید سایت شده و باعث شده اند که مشتریان نسبت به این نرم افزار ها بد بین شوند. در حالیکه نرم افزار های متن باز کاملا قابل ویرایش هستند و اگر میتوان با یک نرم افزار تخصصی نرم افزار تحت وبی را نوشت، صد در صد میتوان همین کار را با یک نرم افزار متن باز هم انجام داد.
طراحی سیستم های تخصصی طراحی سایت بر پایه Asp کار بسیار زمانبر و هزینه بری است. ولی شرکت های بزرگ این هزینه و زمان را بر خود تحمیل کرده اند، تا بتوانند اعتماد از دست رفته مشتریان را به خود جلب کنند. مطمئنا برنامه نویسانی که از عهده ایجاد یک نرم افزار مدیریت محتوا بر آمده اند، میتوانند بسادگی خواسته های یک مشتری را براورده کنند. شرکت هایی که تمام یک فروشگاه اینترنتی را از صفر تا صد، از طراحی کد ها تا طراحی بانک داده را خود انجام داده اند، مسلما از عهده خواسته های برنامه نویسی یک مشتری برای سفارشی کردن یک بخش فروشگاه بر خواهند آمد. شرکت های بزرگ طراحی سایت در ایران تلاش دارند، تا با انجام حرفه ای پروژه های مشتریان خود، اعتماد مشتریان را جلب کنند و طراحی سایت را بعنوان یک اهرم قدرتمند در بازاریابی معرفی کنند.
سوالی که برخی از مشتریان بیان می کنند این است که آیا سرعت سایت های ASP از سایت های متن باز بیشتر است؟ اگر یک سایت عادی، که دارای متن و تصویر و ویدئو است، را در نظر بگیریم، زبان برنامه نویسی تاثیر زیادی در سرعت اجرا ندارد. حجم عکس ها و نوشته ها و ویدئو ها و سایر مدیاهای موجود در صفحه و سایت است که سرعت سایت را تعیین می کند. البته ما فرض را بر این گذاشته ایم که سرور با کیفیت مطلوبی در حال ارائه خدمات به مشتری است و اینترنت نیز مشکل ارتباطی خاصی ندارد.
اما فرض کنید که یک دانشگاه بخواهد عملیاتی محاسباتی خاصی را در سایت انجام دهد. مثلا بخواهد برای تحقیقات اساتید یک سایت طراحی کند. در این زمان است که یک سایت ASP با کمک کد های C عملیات پردازش را انجام میدهد و سایت های متن باز اینکار را با Php انجام میدهد. دلیل اینکه سایت های ASP در انجام این گونه عملیات بسیار سریع تر از سایت های متن باز عمل می کنند زبان برنامه نویسی آنها است. زبان C برای محاسبات پیچیده طراحی شده است. بنابراین زمانی که سایتی نیاز به عملیات پیچیده داشته باشد، زبان برنامه نویسی Asp همواره سریعتر عمل خواهد کرد.

طراحی سایت جدید چه مراحلی دارد؟
1- مشاوره با یک شرکت مورد اعتماد
طراحی سایت جدید مسائل زیادی به همراه دارد، باید بتوانید با شرکت قبلی ارتباط برقرار کنید، از آنها بخواهید که اطلاعات هاست شما را در اختیارتان بگذارند، مسائلی از این دست در صورت وجود اختلاف مالی میان شما و شرکت قبلی شرایط را دشوار میکند. بنابراین قبل از اقدام به تغییر سایت و طراحی مجدد سایت، با یک شرکت مورد اعتماد مشورت کنید. مشکلات خود را با سایت کنونی مطرح کنید. اگر آنها چاره ای بجز طراحی مجدد پیشنهاد نداند. بعد اقدام به طراحی مجدد سایت کنید.
ما همواره معتقیم که هنگام مشاوره به مشتریانمان صادقانه بهترین راه حل ها را به او پیشنهاد دهیم.
2- مشخص کردن وضعیت سئو سایت
هنگام طراحی سایت جدید باید وضعیت سئو خود را به اطلاع شرکت برسانید، کدام کلمات شما در صفحات نخست گوگل قرار دارند و برای آن ها چه فعالیتی انجام داده اید. اینکار به شرکت طراحی سایت کمک می کند تا با برنامه نویسی رتبه صفحات شما را در گوگل حفظ کند.
3- تعیین گرافیک سایت
هنگام طراحی جدید سایت باید بخاطر داشته باشید که احتمالا شما بدلیل عدم رضایت از گرافیک سایت است، که میخواهید آن را تغییر دهید. اگر این گونه است حتما به شرکت جدید اعلام کنید که تا چه حد میخواهید گرافیک سایت با قت اجرا گردد. معمولا شرکت های درجه یک بدون نیاز به اعلام شما تا 99 درصد گرافیک را مانند آنچه شما خواسته اید اجرا خواهند کرد.
پربازدیدترین مطالب طراحی و سئو سایت در سال 98
2. طراحی سایت
3. سئو سایت
4. سئو
9. طراحی سایت
10. سئو سایت
11. سئو
12. طراحی وب سایت
13. طراحی سایت شرکتی
15. طراحی سایت تهران
16. طراحی سایت
17. سئو سایت
18. طراحی وب سایت
19. طراحی سایت شرکتی
21. طراحی سایت تهران
22. طراحی سایت
23. سئو سایت
24. طراحی وب سایت
25. طراحی سایت شرکتی
27. طراحی سایت تهران
28. طراحی سایت
29. سئو سایت
30. طراحی وب سایت
31. طراحی سایت شرکتی
33. طراحی سایت تهران
34. طراحی سایت
35. طراحی وب سایت
36. طراحی سایت شرکتی
38. طراحی سایت تهران
39. طراحی سایت
40. طراحی وب سایت
41. طراحی سایت شرکتی
43. طراحی سایت تهران
44. طراحی سایت
45. سئو سایت
46. طراحی وب سایت
47. طراحی سایت شرکتی
49. طراحی سایت تهران
50. طراحی سایت
51. طراحی وب سایت
52. طراحی سایت شرکتی
54. طراحی سایت تهران
55. طراحی سایت
56. طراحی وب سایت
57. طراحی سایت شرکتی
59. طراحی سایت تهران
60. طراحی سایت
61. طراحی وب سایت
62. طراحی سایت شرکتی
64. طراحی سایت تهران
65. طراحی سایت
66. طراحی وب سایت
67. طراحی سایت شرکتی
69. طراحی سایت تهران
70. طراحی سایت
71. طراحی وب سایت
72. طراحی سایت شرکتی
74. طراحی سایت تهران
75. طراحی سایت
76. طراحی وب سایت
77. طراحی سایت شرکتی
79. طراحی سایت تهران
80. طراحی سایت
81. طراحی وب سایت
82. طراحی سایت شرکتی
84. طراحی سایت تهران
85. طراحی سایت
86. طراحی وب سایت
87. طراحی سایت شرکتی
89. طراحی سایت تهران
90. طراحی سایت
91. طراحی وب سایت
92. طراحی سایت شرکتی
94. طراحی سایت تهران
95. طراحی سایت
96. طراحی وب سایت
97. طراحی سایت شرکتی
99. طراحی سایت تهران
100. طراحی سایت
سورس کنترل چیست

سرس کنترل عبارت است از سیستمی برای کنترل و پیگیری تغییرات واحد اطلاعاتی دخیل در ایجاد یک برنامهٔ نرمافزاری. واحد اطلاعاتی مزبور میتواند شامل فایلهای سرس، راهنماها، میک فایلها، اشیاء نرمافزاری و .... سرس کنترل به خصوص در جایی اهمیت پیدا میکند که چند برنامهنویس بخواهند روی منابع مشترکی کار کنند. در این صورت است که مفاهیمی همانند مقایسه، ترکیب، تداخل و ... پیش میآیند که سرس کنترل باید بتواند راه حل مناسبی برای هر یک ارایه دهد. امروزه معمولاً از ابزارهای نرمافزاری برای این کار استفاده میشود. با این حال هنوز هم هستند شرکتهایی که از روشهای قدیمی مانند داشتن یک فایل متن در هر پوشه، هارد کپی و ... استفاده میکنند.
سرس کنترل عبارت است از سیستمی برای کنترل و پیگیری تغییرات واحد اطلاعاتی دخیل در ایجاد یک برنامهٔ نرمافزاری. واحد اطلاعاتی مزبور میتواند شامل فایلهای سرس، راهنماها، میک فایلها، اشیاء نرمافزاری و .... سرس کنترل به خصوص در جایی اهمیت پیدا میکند که چند برنامهنویس بخواهند روی منابع مشترکی کار کنند. در این صورت است که مفاهیمی همانند مقایسه، ترکیب، تداخل و ... پیش میآیند که سرس کنترل باید بتواند راه حل مناسبی برای هر یک ارایه دهد. امروزه معمولاً از ابزارهای نرمافزاری برای این کار استفاده میشود. با این حال هنوز هم هستند شرکتهایی که از روشهای قدیمی مانند داشتن یک فایل متن در هر پوشه، هارد کپی و ... استفاده میکنند.
این نرم افزار علاوه براینکه این امکان را فراهم می کنند که شما به صورت گروهی روی یک سورس کار کنید از سورس شما محافظت می کند ؛ همیشه یک نسخه به روز از سورس در یک مکان امن قرار دارد ، تمامی تغییرات محفوظ می ماند ، حتی شما میتوانید قطعه کدی که سالها پیش نوشته اید را بازیابی نمایید و...
خیلی از ما تا کنون نام نرم افزار های Source Control را نشنیده ایم ، برخی شنیده ولی استفاده نکردایم بعضی دیگر هم بدون این نرم افزار ها حتی یک خط کد حاضر نیستیم بنویسیم !
نرم افزار های Source Control زیادی وجود دارد که برخی از آنها عبارتند از :
- Microsoft Visual Source Safe
- Rational Clear Case
- Microsoft Team Fundation Server
- CVS
- Visual Source Hide
- Subversion
نصب و کار کردن با برخی از این نرم افزار ها مانند Source Safe و Team Fundation و Rational Clear بسیار مشکل بوده و توسعه گر را از ادامه کار خسته می کند ، برخی هم فقط برای لینوکس بوده و در ویندوز کارایی ندارند (مانند CVS که نرم افزار بسیار خوبی می باشد) و اما نرم افزار SVN یا Subverion که یکی از قوی ترین و مشهورترین نرم افزارهای سورس کنترل در دنیا می باشد و علاوه بر سادگی ، رایگان و سورس باز بودن از ویژگی های زیادی نسبت به سایر نرم افزار ها برخوردار است .
این نرم افزار دارای یک سرور و یک کلاینت می باشد ، دقت نمایید که معمولا نرم افزار سرور را در یک PC یا Server جداگانه نصب می کنند تا تمامی سورس ها و نسخه های آن در یک دستگاه دیگر و در یک جای امن باشد ، اما در صورت نداشتن یک دستگاه جداگانه میتوانید سرور و کلاینت را در یک کامپیوتر نصب نمایید .
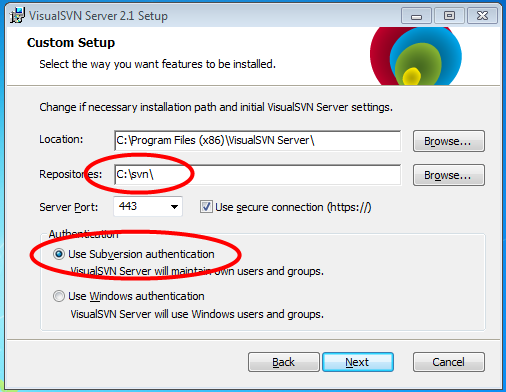
برای شروع کار ابتدا نرم افزار Visual SVN Server را دانلود کرده و نصب نمایید ، در هنگام نصب تمام موارد را به صورت پیش فرض انتخاب نموده تا به تنظیمات زیر برسید :

فیلد Server Port را به 8443 تغییر داده ، همچنین میتوانید فیلد Repositories را به دلخواه تغییر دهید ، این مسیری است که تمام سورس ها و نسخه ها در آن ذخیره خواهد شد ، نحوه تشخیص هویت را هم به صورت پیشفرض Use Subversion Authentication انتخاب نمایید .
دکمه Next را انتخاب کرده و عملیات نصب را به اتمام برسانید .
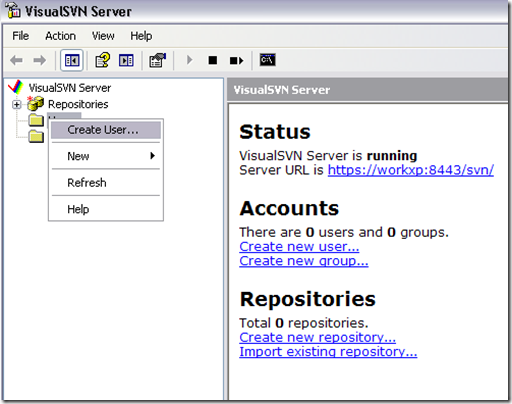
نرم افزار Visual Svn Server را اجرا کرده و قبل از هرچیز یک User ایجاد نمایید :
پس از ایجاد یک User جدید ، روی درختواره Repositories کلیک راست نموده و گزینه Create New Repository را برگزینید.
در پنچره باز شده نام پروژه خود را وارد نمایید (پروژه ای که قرار است تحت سورس کنترل قرار گیرد ) :
و سپس تیک Creat default structure را بزنید و در نهایت روی دکمه OK کلیک نمایید تا Repository ایجاد شود . تنها چیزی که ما الان لازم داریم آدرس Repository است ، برای اینکار روی Repository که ایجاد کرده اید کلیک راست کرده و گزینه Copy URL to Clipboard را انتخاب نمایید.
این آدرس را در یک جا Paste نمایید چون در مرحله بعد به آن نیاز خواهیم داشت .
اکنون مخزن سورس های ما آمادست ، کار ما با Visual SVN Server تمام شده است ، همچنین اگر این نرم افزار را روی یک PC دیگر نصب کردید کار ما با این PC نیز تمام شده است اکنون به سراغ کامپیوتری که سورس های ما در آن قرار دارد می رویم .
برای کلاینت سورس کنترل، نرم افزار های زیادی وجود دارد از جمله نرم افزار TortoiseSVN که رایگان بوده و میتوانید آن را از اینجا دانلود نمایید .
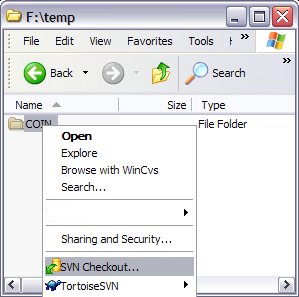
پس از دانلود و نصب نرم افزار tortoiseSVN به سراغ پوشه پروژه خود بروید ، روی پوشه پروژه کلیک راست کرده و گزینه SVN Checkout را انتخاب کنید :
اکنون همان آدرسی که در مرحله قبل ذخیره کرده بودید (توسط Copy URL to Clipboard) را در این فیلد URL of repository وارد نمایید :
به فیلد ckeckout directory بسیار دقت نمایید ، دراین فیلد باید آدرس پوشه پروژه را بدهید ، اگر پروژه شما به نام MyWebsite و در C:InetpubWwwroot قرار دارد checkout directory باید C:InetpubwwwrootMywebsite باشد ، بقیه فیلد ها را هم به صورت پیشفرض رها کنید .
دکمه OK را بفشارید ، احتمالا پیغام The target folder is not empty را دریافت خواهید کرد ، گزینه Yes را انتخاب کنید و سپس Accept Permanently را برگزینید ، در پنجره باز شده Username و Password که در Visual SVN Server ساخته بودید را وارد کرده و تیک Save Authentication را بزنید تا هر دفعه نیاز به وارد کردن این اطلاعات نباشد .
با این کار این پوشه به عنوان سورس Repository شما معرفی خواهد شد .
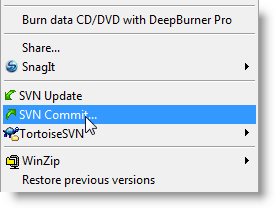
برای قرار گرفتن سورس ها در Repository کافیست روی پوشه پروژه کلیک راست کرده و این دفعه گزینه "SVN Commit" را بفشارید :

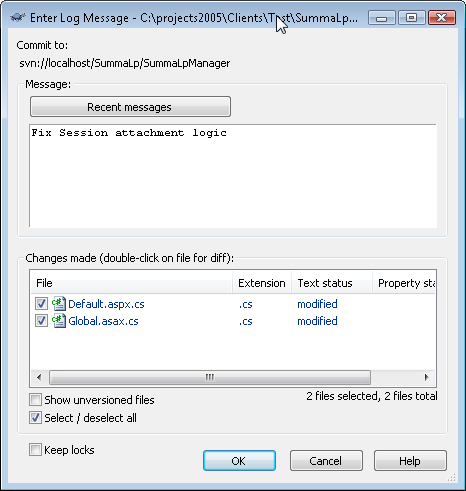
یک پنجر مشابه پنجره زیر گشوده خواهد شد :
در بخش بالایی (Message) میتوانید توضحیاتی در مورد تغییرات خود روی پروژه بنویسید ، در بخش پایینی فایل هایی که تغییر کرده است نمایش داده شده است ، با انتخاب گزینه Select / Deselect all میتوانید همه فایل ها را انتخاب نمایید . چون بار اولی است که این کار را برای پروژه انجام می دهید لازم است تا همه فایل ها انتخاب شود بنابراین هم تیک Show universioned files و هم تیک select all را بزنید تا همه فایل ها انتخاب گردد .
کار تقریبا تمام شده است ، فایل های شما در Repository قرار گرفته و ورژن اول سورس شما ایجاد شده است .
از این پس میتوانید پس از تغییر دادن در سورس پروژه (مثلا اضافه کردن یک ماژول و یا برطرف کردن یک Bug) همین کار را تکرار کنید ، یعنی روی پوشه پروژه راست کلیک کرده و گزینه Commit را بفشارید ، پیشنهاد می کنم حتما در قسمت Message توضیحات تغییرات خود را به دقت بنویسید چرا که با زیاد شدن Version ها در پیدا کردن یک نسخه از سورس خود به مشکل بر میخورید.
5. طراحی سایت
10. طراحی سایت
11. طراحی وب سایت
12. طراحی سایت شرکتی
14. طراحی سایت تهران
15. طراحی سایت
چگونه شرکت طراحی سایت خود را انتخاب کنیم

انتخاب شرکت طراحی سایت اولین و مهم ترین گام در ورود به دنیای دیجیتال محسوب میشود. شرکتها و کسب و کارهایی که تصمیم به ورود به دنیای دیجیتال و بطور مشخص دیجیتال مارکتینگ شده اند کاملا این نکته را میتوانند به شما گوش زد کنند که چقدر انتخاب شرکت طراحی سایت مهم است. برای انتخاب شرکت طراحی سایت باید به نکات مهمی توجه نمائید. در ادامه با ما همران باشید.
برای شرکتی که تصمیم دارد وارد دنیای پر هیاهو و جذاب اینترنت و وب و دیجیتال مارکتینگ شود بسیار مهم است که یک مجموعه ی فنی که تجربهی فراوان در دنیای دیجیتال داشته باشد، او را همراهمی نمائید. عدم اطلاعات شرکت ها و مجموعه ها به مسائل فنی و برنامه نویسی، این اهمیت را دو چندان میکند. حال سوال اینجاست که چگونه شرکت طراحی سایت خود را انتخاب نمائیم. پاسخ به این سوال را میتوان بطور خلاصه اینگونه بیان نمود: تجربه، تعهد، دانش و قیمت مناسب.
ویژگی ها یک شرکت طراحی سایت خوب
- تجربه: بدیهی است زمانی که شرکت طراحی سایت شما، خود تجربهی کافی در دنیای وب نداشته باشد شما را به بیراهه میبرد. این بیراهه بجز اتلاف زمان شما در این دنیای پر سرعت رقابت، میتواند هزینه های بسیار نیز بر شما تحمیل نماید. یک شرکت طراحی سایت باتجربه بهترین، سریع ترین و کم هزینه ترین روش را باتوجه به کسب و کار شما، برای شما خواهد یافت.
- تعهد: طراحی سایت و دیجیتال مارکتینگ یک کار کاملا فنی و تخصصی است. یک شرکت طراحی وب سایت معتبر میداند که نباید شما در این راه تنها بگذارد. این پروسه یک پروسه طولانی و مادام العمر است. بدیهی است رها کردن آن با توجه به فعالیت رقبای شما، بازگشت به نقطهی صفر است. تعهد شرکت طراحی وب سایت شما باعث پیشرفت و ماندگاری شما در وب خواهد شد.
- دانش: دنیای وب و اینترنت یه شرعت در حال تغییر و پیشرفت است. در فضای امروزی عدم دانش کافی فنی، باعث کندی سرعت پیشرفت و گاها افزایش هزینهها خواهد شد. بسیاری از کارها و نتایج راه میان بر هم دارد! این راههای میان بر بشدت زمان نتیجه گیری و هزینهها را کاهش میدهد بشرط آنکه شرکت طراحی سایت شما آنرا بداند!
- قیمت مناسب: همهی بحث در هر کاری سر قیمت آن است! اکنون زمانهی آن است که بهترین کیفیت با کم ترین هزینه میبایست ارائه گردد. شرکت طراحی وبسایت با تجربه این مسئله را میداند پس کیفیت را گران نخرید.

5. طراحی سایت
10. طراحی سایت
11. طراحی وب سایت
12. طراحی سایت شرکتی
14. طراحی سایت تهران
15. طراحی سایت
طراحی سایت مدیریت محتوا

پس از سالها تجربه در زمینه طراحی سایت، بر آن شدیم تا یک سیستم یکپارچه، استاندارد و با هستهای مستحکم به نام سیستم مدیریت محتوای داتک (DOTECH CMS) طراحی و پیاده سازی نماییم. تیم فنی، توسعه و نگهداری داتک در تلاش بوده و هست تا با استفاده از به روزترین و پیشرفتهترین متودولوژیهای طراحی سایت یک سیستم یکپارچه و منحصر بفرد با امکانات فراوان و مدیریت آسان برای شما فراهم آورد. در ادامه با ما همراه باشید...
پس از سالها تجربه در زمینه طراحی سایت، بر آن شدیم تا یک سیستم یکپارچه، استاندارد و با هستهای مستحکم به نام سیستم مدیریت محتوای داتک (DOTECH CMS) طراحی و پیاده سازی نماییم. تیم طراحی سایت، توسعه و نگهداری داتک در تلاش بوده و هست تا با استفاده از به روزترین و پیشرفتهترین متودولوژیهای طراحی سایت یک سیستم یکپارچه و منحصر بفرد با امکانات فراوان و مدیریت آسان برای شما فراهم آورد. تیم مدیریتی داتک با توجه به سیاستهای مشتری مداری خود و همچنین در جهت کاهش هزینه ذ مشتریان و در عین حال افزایش کارائی سیستم برای آنها، سیستم مدیریت محتوای خود را به سه سطح تقسیم بندی نموده است. برخی از امکانات سیستم مدیریت محتوای داتک بشرح زیر است:
- سرویس ثبتنام کاربران در سایت (عضوگیری)
- سرویس مدیریت کاربران
- سرویس مدیریت محصولات با امکان گروهبندی هر محصول
- سرویس آمار مشاهده هر محصول
- سرویس نمایش آخرین محصولات
- سرویس نمایش پربازدیدترین محصولات
- امکان تعریف سطح دسترسی روی هر مطلب و منو برای بازدیدکنندگان
- سرویس مدیریت مدیران سایت با امکان تعریف سطح دسترسی برای هریک از مدیران سایت
- سرویس دریافت و مدیریت نظرات کاربران به ازای هر مطلب
- مدیریت کامل مطالب و محتوای وب سایت بصورت Online و از طریق Online editor
- سرویس صفحه ساز بصورت نامحدود و تودرتو با ادیتور پیشرفته با امکان تغییر دراولویت نمایش
- سرویس مدیریت اخبار با امکان گروهبندی اخبار و اختصاص هر خبر به گروه
- سرویس نمایش آخرین اخبار
- سرویس انتخاب خبر به عنوان اخبار برگزیده (Hot News) جهت نمایش بصورت ویژه
- سرویس آرشیو پیشرفته اخبار
- سرویس نمایش پربازدیدترین خبرها
- سرویس آمار بازدید از هر خبر
- سرویس گالری عکس با امکان گروهبندی و امکانات AJAX جهت نمایش عکس ها
- سرویس آمار بازدید از هر گالری
- سرویس دریافت و مدیریت نظرات کاربران به ازای هر گالری
- سرویس مدیریت اسلاید تصاویر
- سرویس مدیریت مدیران سایت با امکان تعریف سطح دسترسی برای هریک از مدیران سایت
- سرویس آرشیو مطالب
- سرویس «ارتباط با ما» با امکان ارسال اطلاعات توسط کاربر بهانضمام مدیریت طرفهای تماس
- امکان معرفی مجموعه (درباره ما) و تاریخچه مجموعه
- رزومه مجموعه
- افتخارات مجموعه
- سرویس مدیریت بنرهای تبلیغاتی
- سرویس مدیریت منوها (منوی بالا ، منوی پایین و ... )
- سرویس منوی آبشاری داینامیک با امکان تغییر دراولویت نمایش
- سرویس عضویت در خبرنامه و سیستم ارسال خبر برای اعضاء
- سرویس مدیریت دانلود (Download & Upload Center)
- سرویس آمار دانلود هر فایل
- سرویس مدیریت کتابخانه دیجیتال با امکان گروه بندی و دانلود اسناد
- سرویس آمار مشاهده و دانلود هر سند
- امکان تعریف سطح دسترسی روی هر سند برای بازدید کنندگان
- سرویس چند رسانهای با امکان پخش فیلم و صوت توسط پخش کنندههای آنلاین
- سرویس نمایش متن متحرک (Marquee)
- سرویس نظرسنجی
- سرویس پرسش و پاسخ (FAQ)
- RSS مطالب (خبرخوان)
- سرویس مدیریت لینکهای مرتبط
- سرویس آمار حاضرین در سایت
- سرویس آمار بازدید از سایت
- سرویس مشاهده آمار بازدید از سایت به تفکیک تاریخ براسا تعداد مشاهده صفحات و بازدید کنندگان واقعی (IP , Refresh)
- جستجوی ساده و پیشرفته
- طراحی پوسته گرافیکی زیبا ، کاملا دلخواه و بسیار سبک جهت بالا بردن سرعت بارگذاری صفحات
- و ده ها امکانات مدیریتی و کاربری دیگر ...
4. طراحی سایت
9. طراحی سایت
10. طراحی وب سایت
11. طراحی سایت شرکتی
13. طراحی سایت تهران
14. طراحی سایت
15. سئو سایت